CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ ミング
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
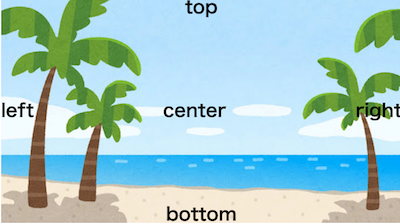
背景画像をhtml,css側でトリミングするにはbackground-positionを使う
Related

備忘録】CSSでレスポンシブ対応の画像トリミング D-Grip システム
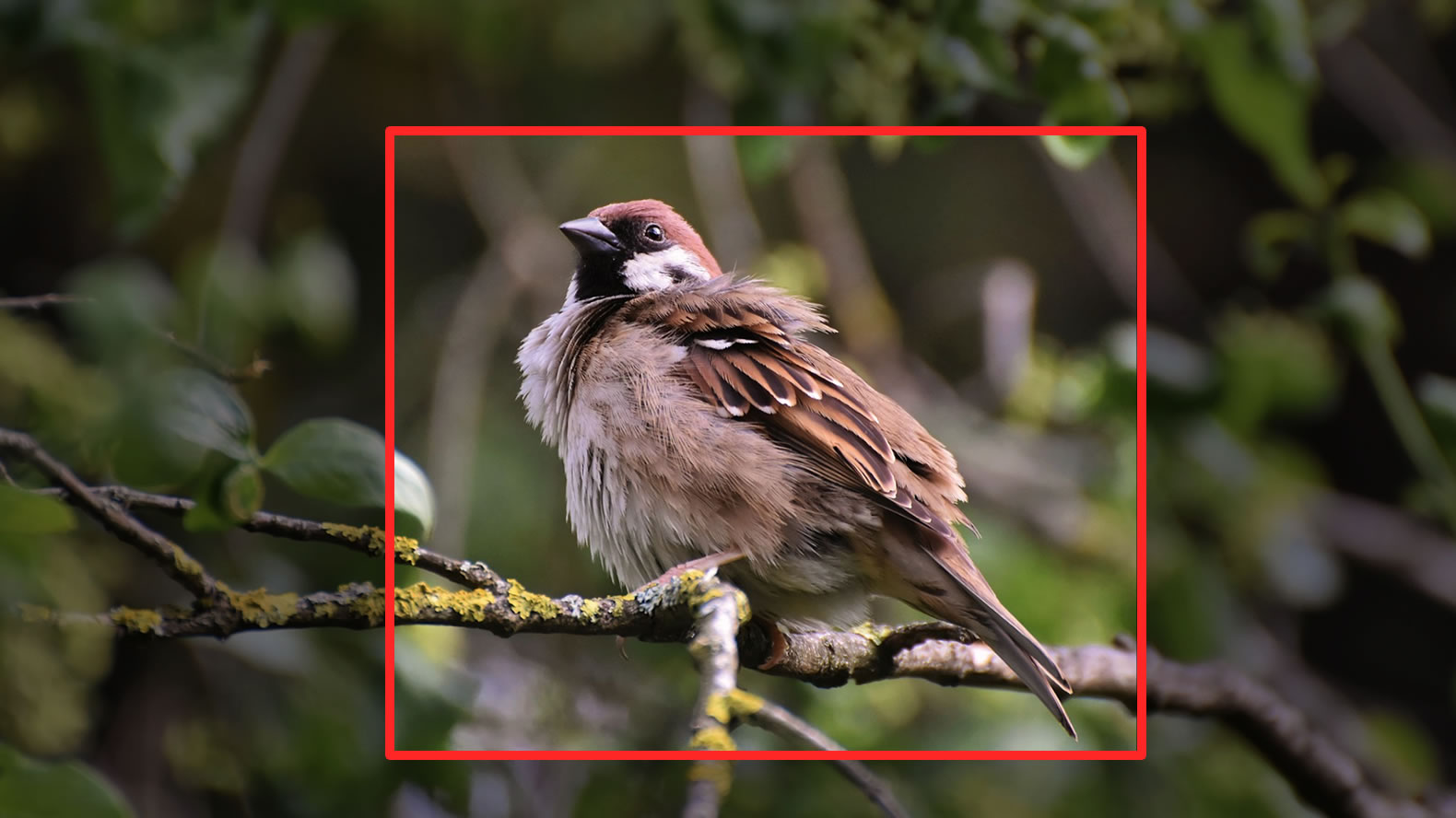
CSSで画像をトリミングしよう!便利な「object-fit」プロパティ htmlと

CSSで画像をトリミングする方法を解説! Qumeruマガジン

CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

object-fit」を使ってcssだけでトリミングしてみよう Hirau0027s.net ブログ

現場で使えるHTMLu0026CSS Tips ① / Twitter

CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示

CSSだけで画像トリミングできたよ | Tips Note by TAM

csstest:HTML5「background-size:cover;」を使って、画像を正方形に
 You have just read the article entitled CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-css_0309194624.html
You have just read the article entitled CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/06/css-css_0309194624.html

0 Response to "CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ! - css 背景トリ ミング"
Post a Comment