CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css 背景エフェクト
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
Related

背景がrotate(XYZ)で回転するCSS画像アニメーション3選【徹底解説

CSSを使った背景アニメーション Designmemo(デザインメモ)-初心者

コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える

CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ

CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop
![CSS]たった一行でガラス板の美しいエフェクトが実装できる、backdrop](https://coliss.com/wp-content/uploads-201803/2018060803-01.jpg)
CSSで斜めの背景を実装する方法|tamatuf

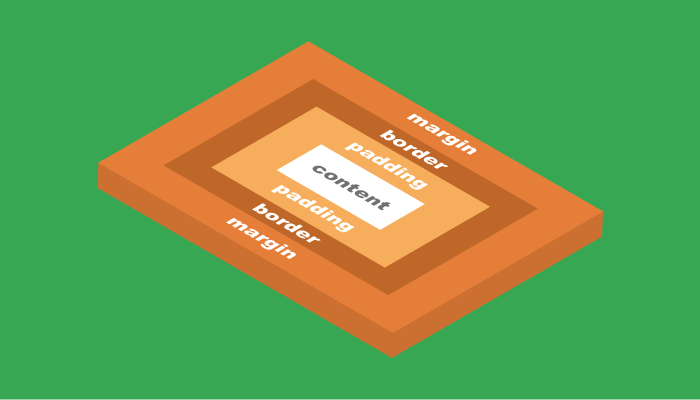
CSSのボックスモデルを理解する アールエフェクト

CSS:オンマウスでゆらゆら光る「グローエフェクトボタン」の作り方

コピペでできるCSSボタンマウスオーバーエフェクト集 aekana

2段階でアニメーションさせるスクロールエフェクト oku-log
 You have just read the article entitled CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css
背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css51-css.html
You have just read the article entitled CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css
背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css51-css.html

0 Response to "CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 - css 背景エフェクト"
Post a Comment