CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景トリミン グ
CSSのみで背景パターンを実現する方法(7種類サンプル)
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
CSSで自由にdivとかHTML element をクリップ/トリミングする方法と
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 
Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック 
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
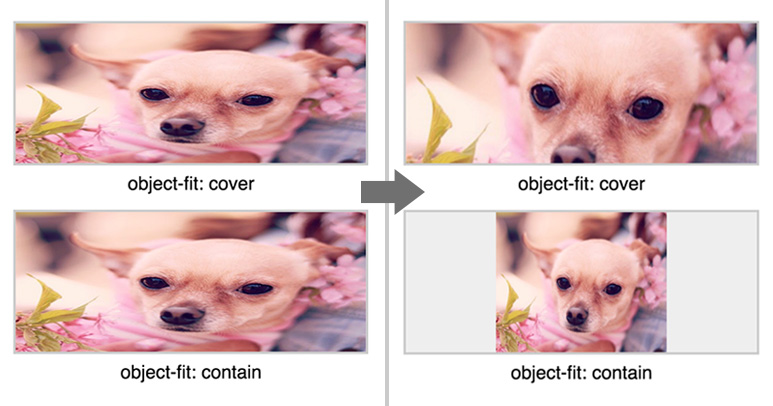
1行追加でOK!CSSだけで画像をトリミングできる「object-fit 
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ
CSSだけで画像をトリミングする3つの方法 - style01
CSSだけで画像トリミングできたよ | Tips Note by TAM
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに ![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv.png)
0 Response to "CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景トリミン グ"
Post a Comment