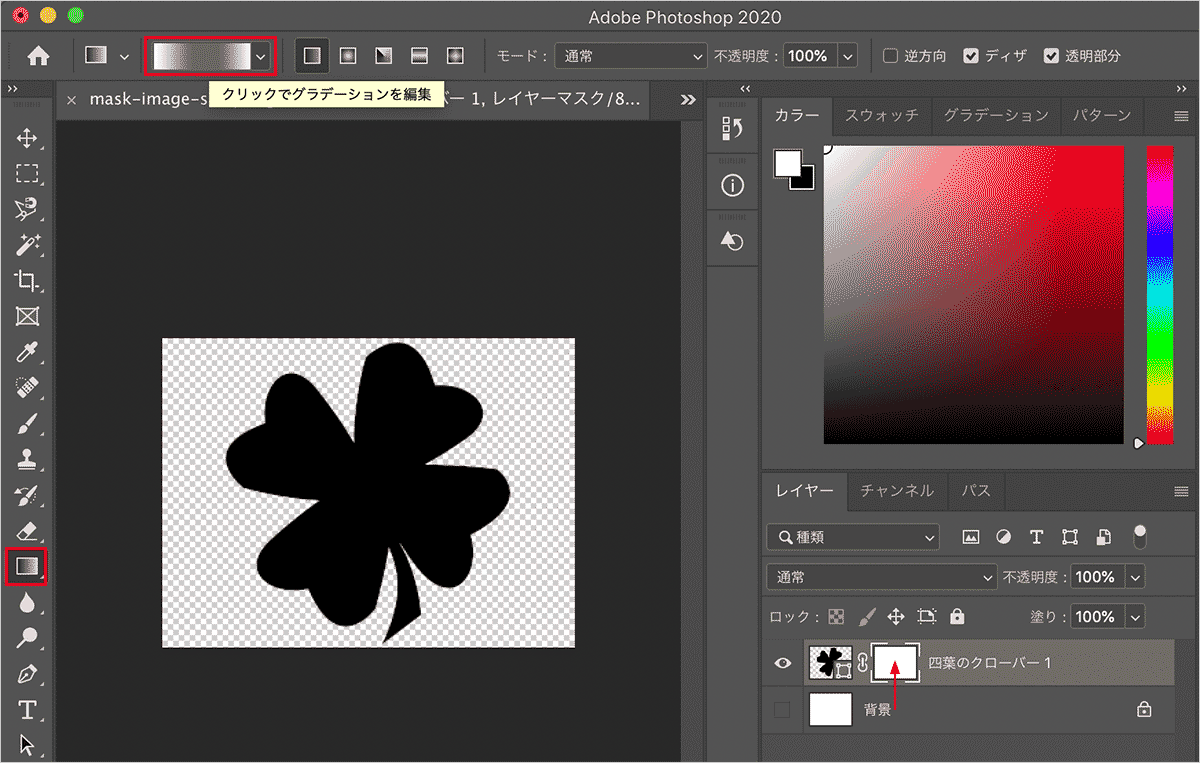
CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景動画 マ スク
CSS マスキング mask-image の使い方 / Web Design Leaves
CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ
Related
![CSS] object-fitの使い方: レスポンシブ対応、動画や画像をブラウザ](https://coliss.com/wp-content/uploads-201702/2017053101-01.png)
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社

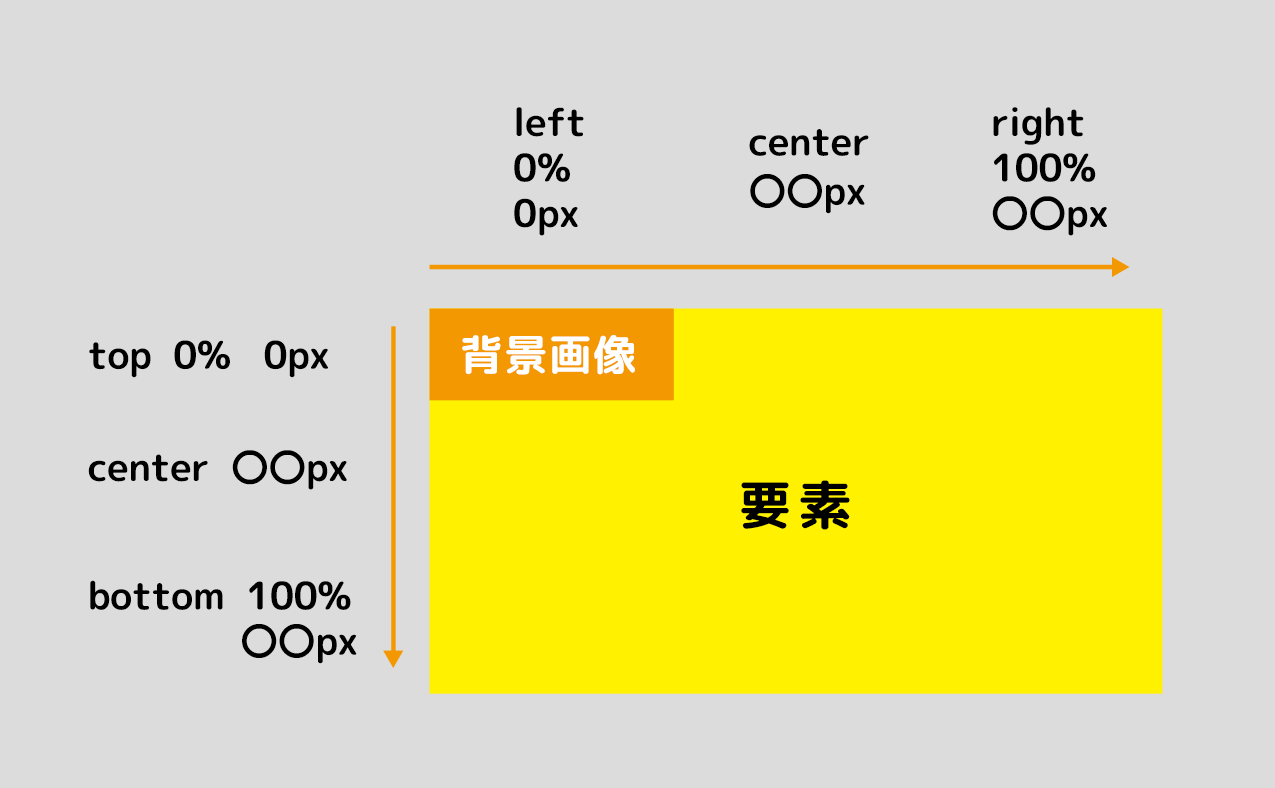
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

Web デザイン】デザインにマスクを活かしたサイト9選 WEBDESIGNDAY
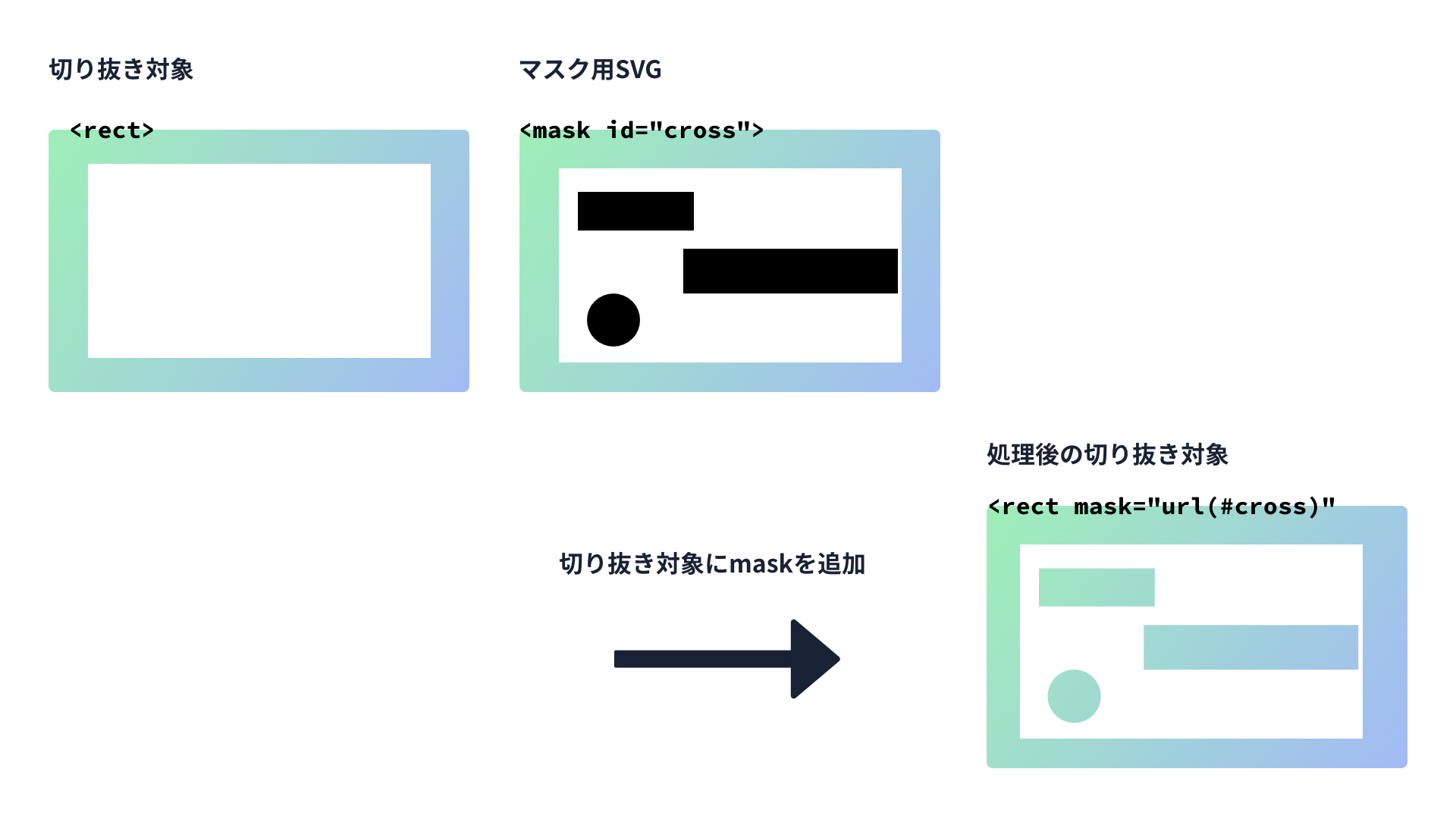
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

画像を円形にマスクする、円形に切り抜いて表示する : CSS iPentec

動画をヒーローイメージのように画面いっぱいに背景表示させるCSS

第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

スクリプト無し、動画をページの背景いっぱいに表示する方法 コリス
 You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景動画 マ
スク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-mask-image-web-design-leaves-css.html
You have just read the article entitled CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景動画 マ
スク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/05/css-mask-image-web-design-leaves-css.html


0 Response to "CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景動画 マ スク"
Post a Comment