CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに - css 背景エフェクト
CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに 
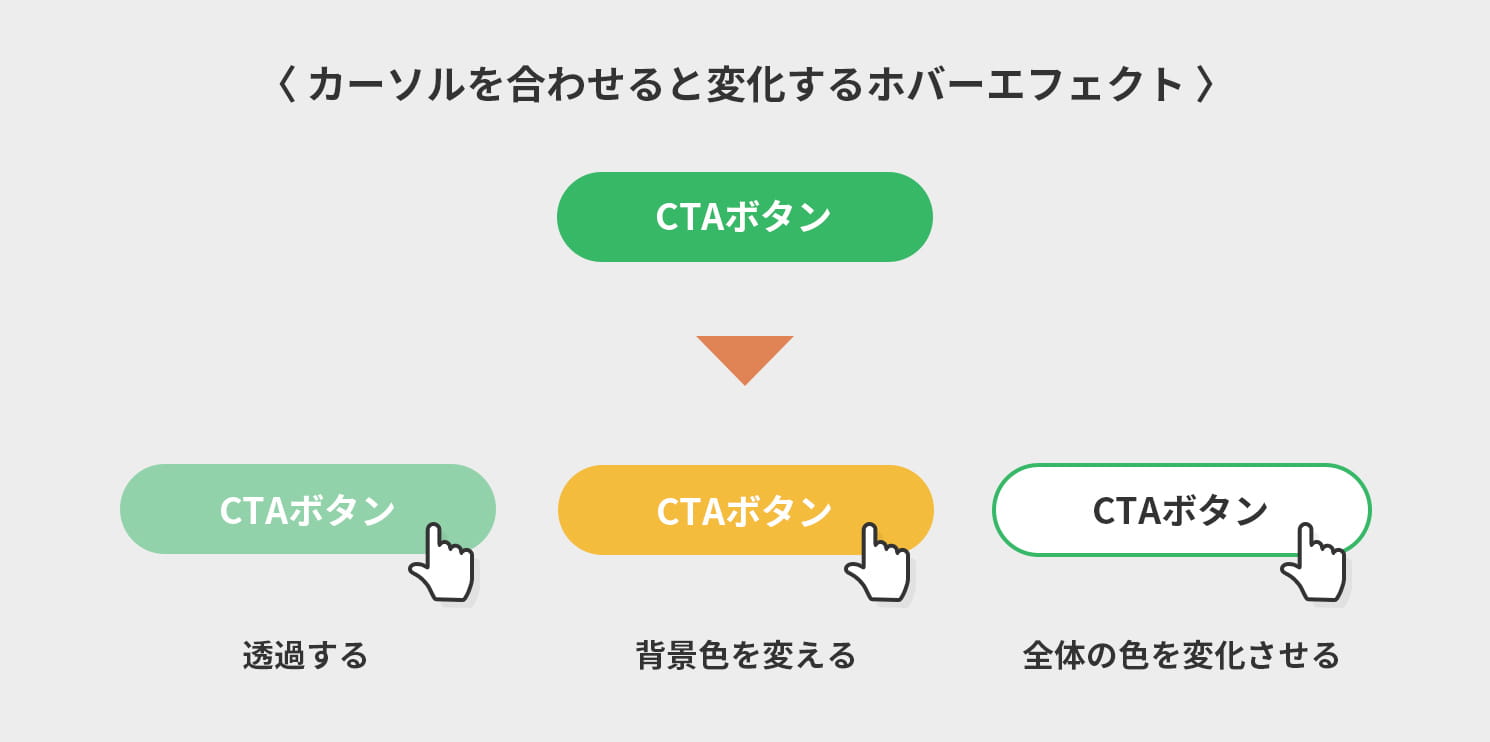
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb
Related

JSとCSSで雪を降らせるエフェクトを実装する方法 webdev.tech

アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS

サクッとできるparallax(パララックス)エフェクト4つ webの覚え書き

サクッとできるparallax(パララックス)エフェクト4つ webの覚え書き

css】ボタンのホバーエフェクトまとめ crnote

コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える

個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS

背景に使えるu201d動く液体u201dのコードスニペット9選。控えめな丸いしずく

JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現

CSSで色が変化する背景グラデーションを作成する方法|tamatuf
 You have just read the article entitled CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに - css
背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01975975687.html
You have just read the article entitled CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに - css
背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/04/css-css_01975975687.html


0 Response to "CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに - css 背景エフェクト"
Post a Comment