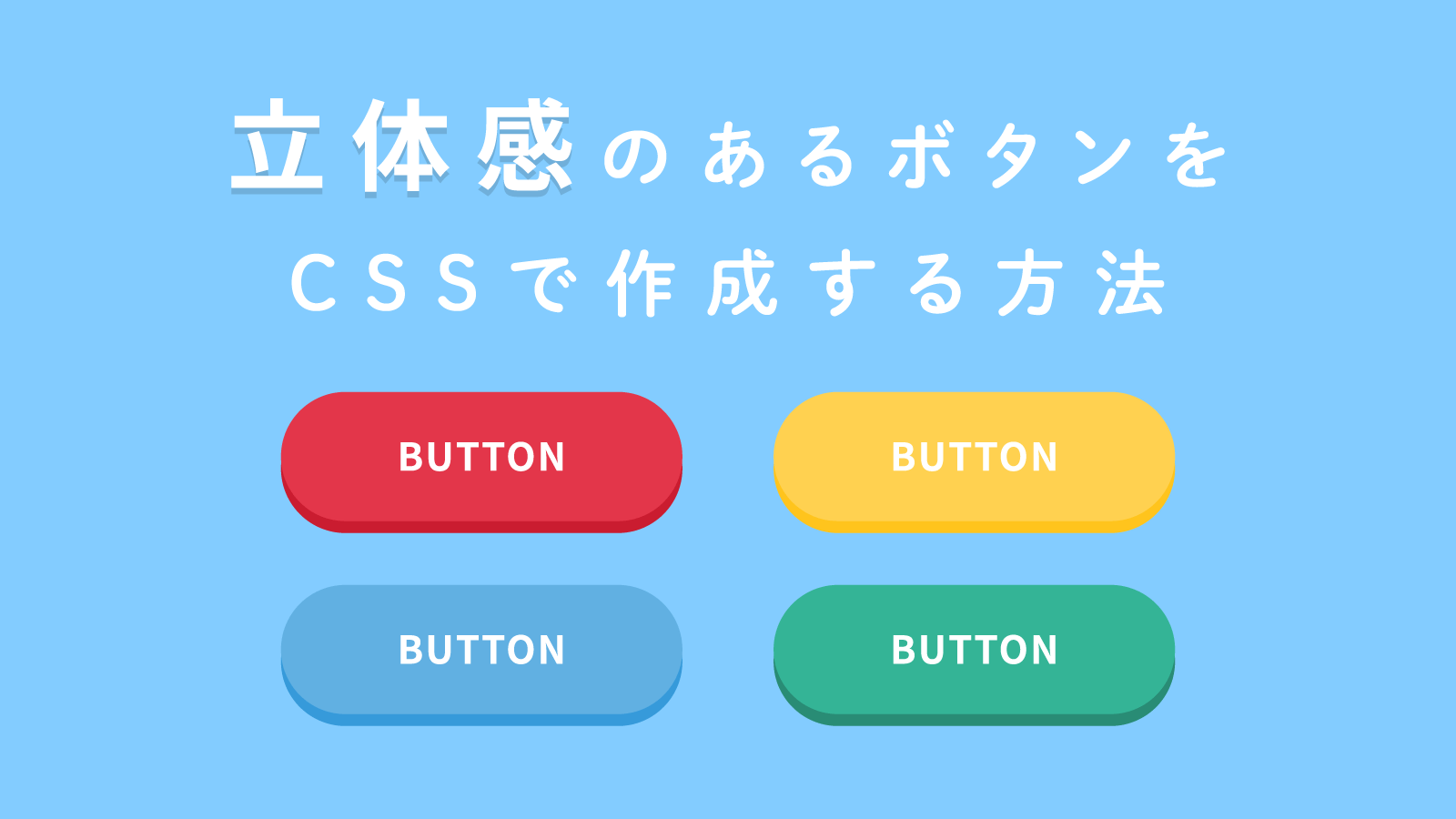
コピペOK】CSSで立体感のあるボタンを作成する方法 webdev.tech - css 背景ボ タン
コピペOK】CSSで立体感のあるボタンを作成する方法 webdev.tech
CSS】背景(background)を2色にする 125naroom / デザインする 
ホバーしたときに、中心から波紋が広がっていくように背景色が反転する 
CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
コピペで簡単!ボタンやテキストリンク、アイコンで使えるCSSの 
テキストリンクを表面がグラデーションのボタン形状に装飾する方法 
ホバーしたときに、左から右へ塗りつぶすように背景色が変わるボタンの 
CSS】グラデーションの背景、文字、ボタン、animation、ジェネレイター 
CSSコピペで完成!押したくなるWebボタンデザインまとめ - PhotoshopVIP
Rinkerのカスタマイズ例 白背景の枠線ボタンデザイン うれしデザイン
CSS] モノトーンがお洒落なアニメーションボタン16選 メープルの国の ![CSS] モノトーンがお洒落なアニメーションボタン16選 メープルの国の](https://yuhostyles.com/wp-content/uploads/2020/08/Screen-Shot-2020-08-11-at-16.37.48-1024x700.png)
0 Response to "コピペOK】CSSで立体感のあるボタンを作成する方法 webdev.tech - css 背景ボ タン"
Post a Comment