CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に - css 背 景サイズ 比率
CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に 
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応 
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
CSSで背景画像の比率を保ったままブラウザのサイズに合わせる方法 
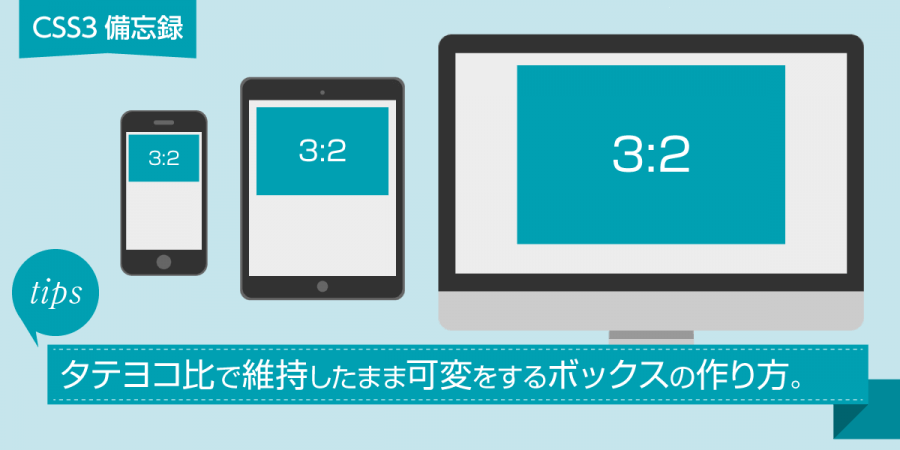
レスポンシブで使える比率を固定したボックス XTRA BLOG
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
背景画像をレスポンシブWebデザインに対応させる Designmemo 
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
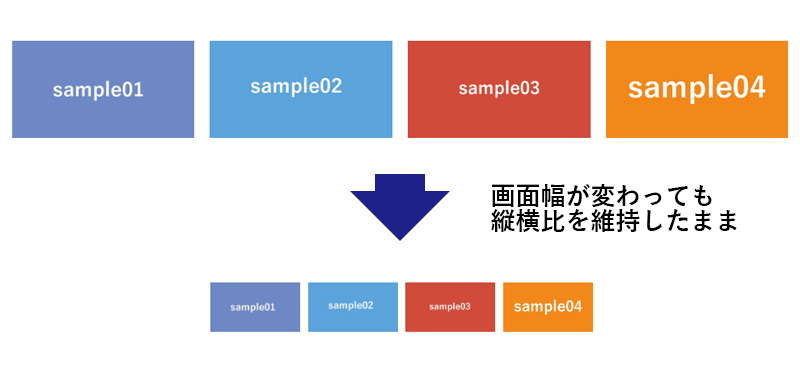
CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 
0 Response to "CSSグリッドレイアウトで、サイズが違う複数のボックスをタイル状に - css 背 景サイズ 比率"
Post a Comment