JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例 - css 背 景クリック
JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例
CSSだけで実装するクリックしたくなる BUTTON デザイン集 カルアカは
Related

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

ポップアップを背景クリックで閉じるシンプルな方法 - Qiita

JavaScript(クリックしたら動く)|SOZ|note

CSSでonclick-event(クリックイベント)を実装する方法を現役

CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet

JavaScript(クリックしたら動く)|SOZ|note

CSSで実装されたボタンのかわいい動きに思わずクリックしたくなって

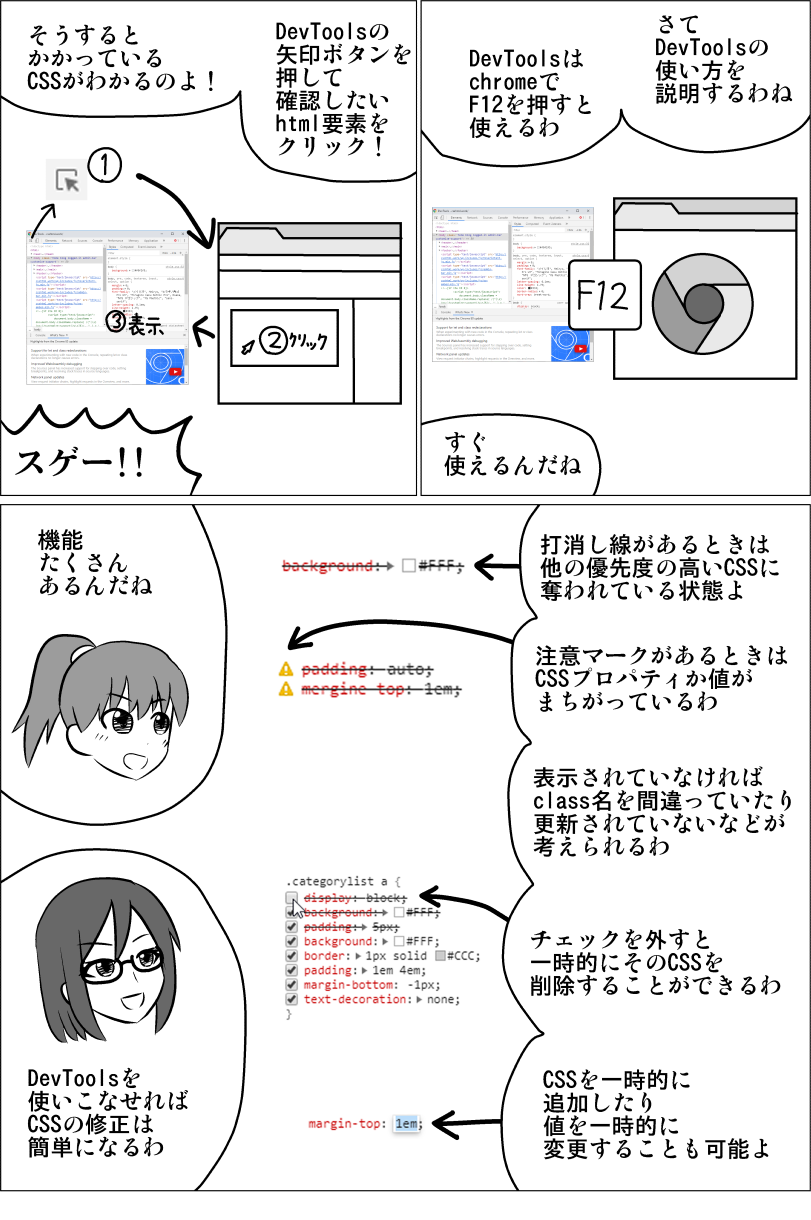
CSSが効かないときの原因特定方法【DevToolsの使い方】

jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る
 You have just read the article entitled JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例 - css 背
景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/javascriptcss-css.html
You have just read the article entitled JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例 - css 背
景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/javascriptcss-css.html

0 Response to "JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例 - css 背 景クリック"
Post a Comment