画像スライドショー「Flickity」の使い方 - css 背景動画 スライドショー
画像スライドショー「Flickity」の使い方
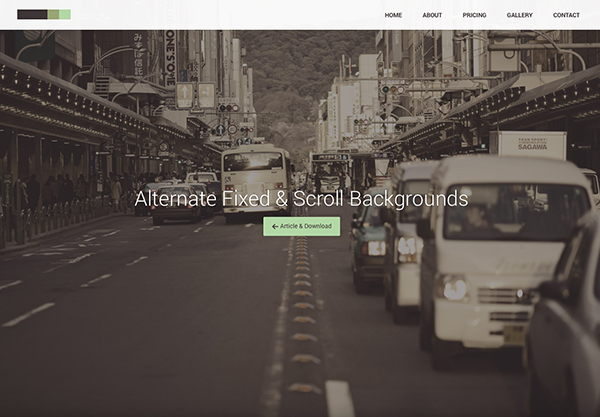
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
Related
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

背景に動画を使ったWebサイトの作り方 Webクリエイターボックス

画面全体に背景動画を流す 動くWebデザインアイディア帳

背景画像をスライドショーにする方法【jQueryプラグインVegas2
動画と組み合わせて全画面で見せる 動くWebデザインアイディア帳

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
動画と組み合わせて全画面で見せる 動くWebデザインアイディア帳
jqueryプラグインで背景画像を自動スライドショーにする

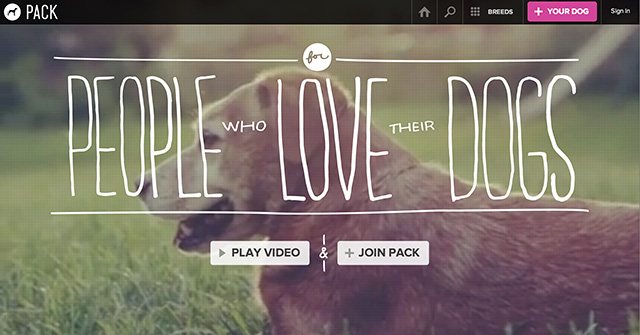
CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび
![CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび](https://web-omusubi.com/upload/m_2016370823061137.jpg)
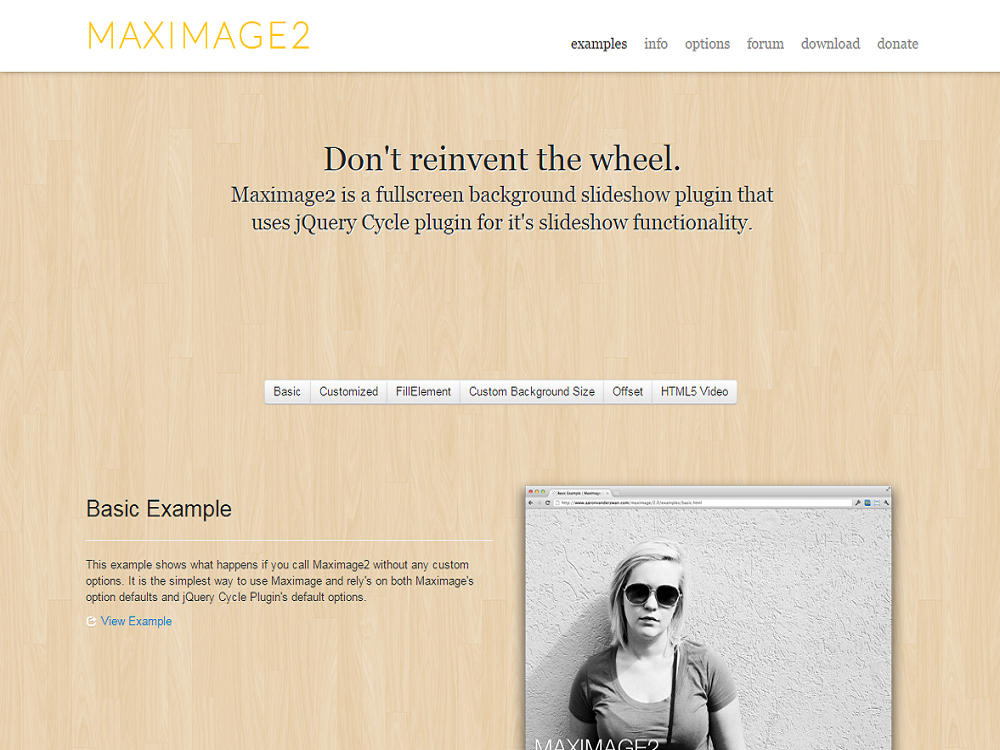
フルスクリーンで背景を表示するスライドショーにも対応可能なjQuery
 You have just read the article entitled 画像スライドショー「Flickity」の使い方 - css 背景動画 スライドショー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/flickity-css.html
You have just read the article entitled 画像スライドショー「Flickity」の使い方 - css 背景動画 スライドショー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/flickity-css.html


0 Response to "画像スライドショー「Flickity」の使い方 - css 背景動画 スライドショー"
Post a Comment