CSSでbackground-imageが表示されないときの対処法を現役デザイナーが - css 背景全体
CSSでbackground-imageが表示されないときの対処法を現役デザイナーが 
K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠
Related

背景色を指定する範囲をdiv要素で囲む-ウェブ制作チュートリアル
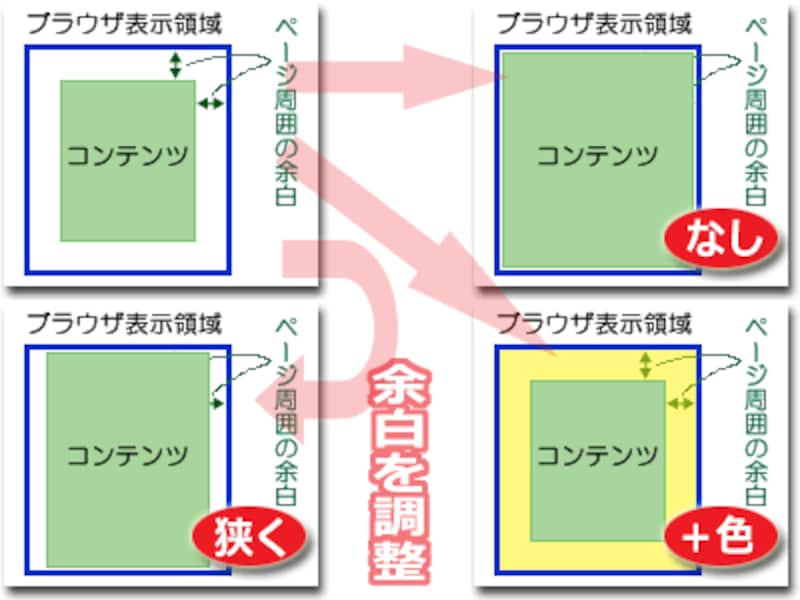
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ

CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
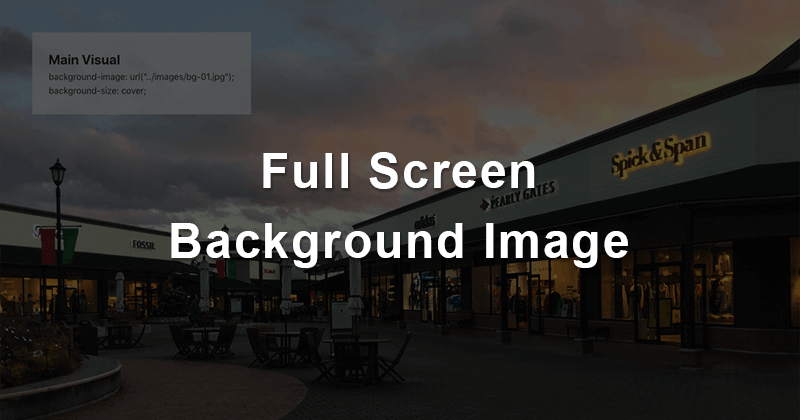
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
Html和CSS布局技巧-全体布局(四)_di84186的博客-CSDN博客

CSS 全画面に背景色(backgrond-color)を指定する nansystem

HTMLとCSSで全画面に背景画像を表示させる方法 Free Style
 You have just read the article entitled CSSでbackground-imageが表示されないときの対処法を現役デザイナーが - css
背景全体. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/cssbackground-image-css_0194007577.html
You have just read the article entitled CSSでbackground-imageが表示されないときの対処法を現役デザイナーが - css
背景全体. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/cssbackground-image-css_0194007577.html



0 Response to "CSSでbackground-imageが表示されないときの対処法を現役デザイナーが - css 背景全体"
Post a Comment