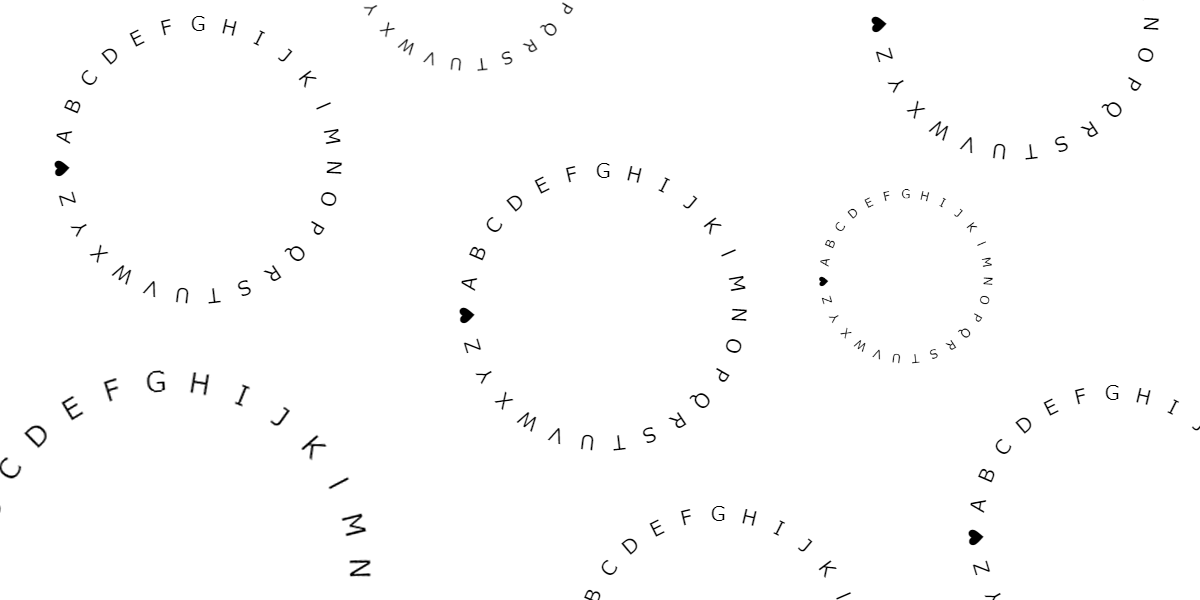
CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景円
CSS 円形に沿ったテキストを表示する方法 ONE NOTES
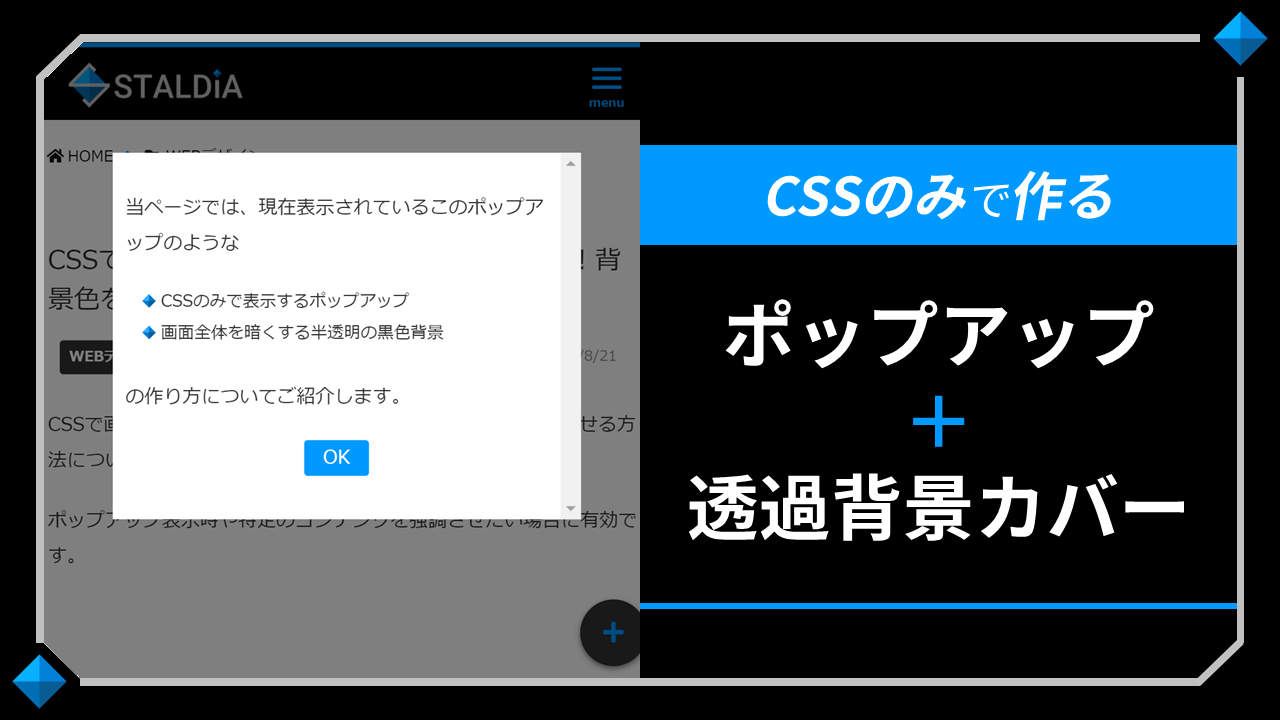
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過
Related

CSSで内側に線を描くボーダーインラインのデザイン集 ONE NOTES

セクションの区切りをデザインできる「CSS Section Separator

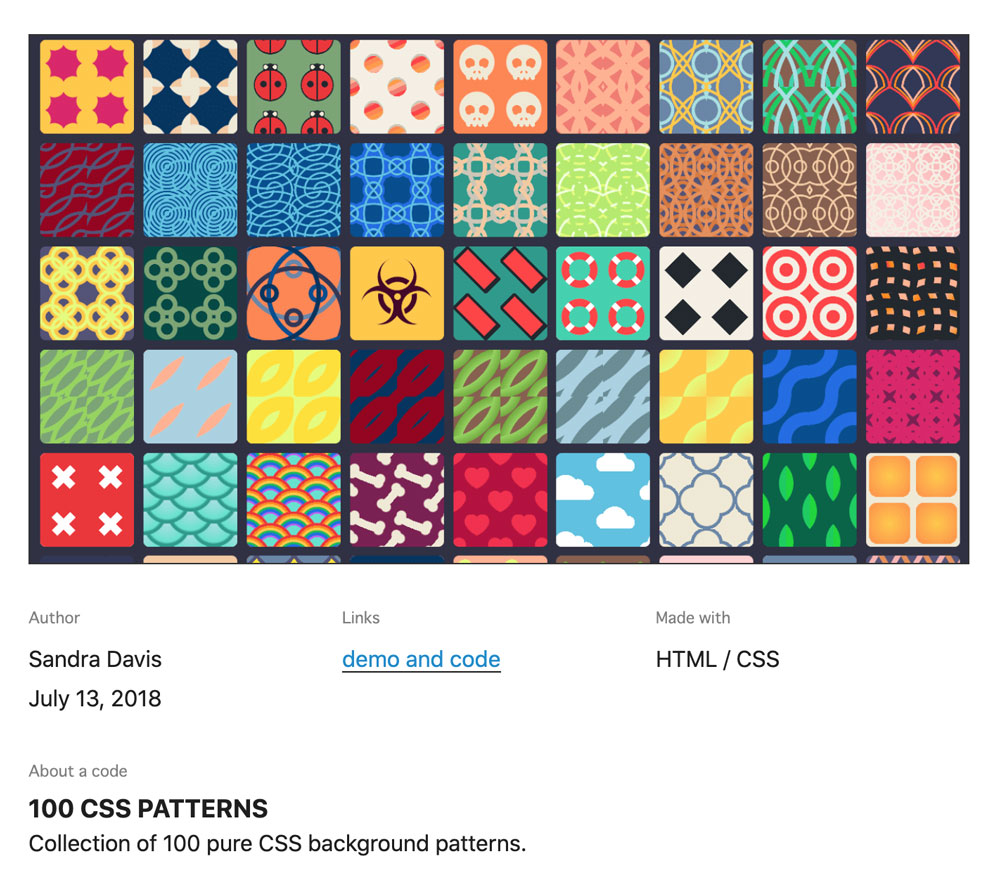
背景デザインを楽しくする、参考にしたい HTML/CSS スニペットまとめ

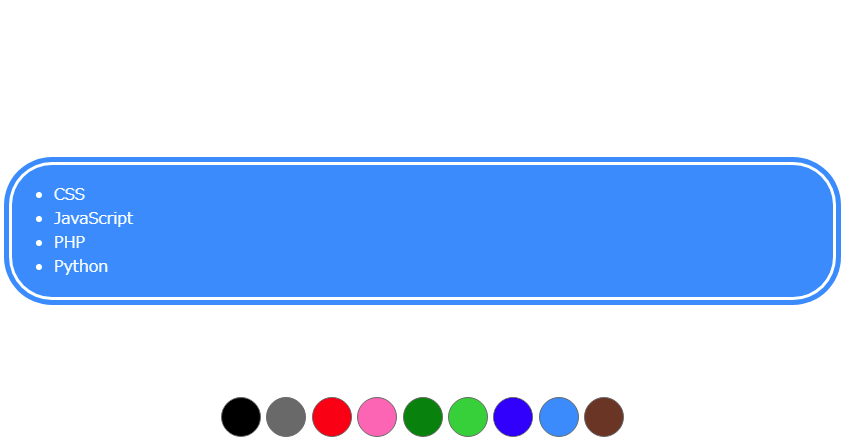
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSだけでストライプの背景を作ってみる よかおご

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ

letter-spacingで最後の文字にも隙間が出来る問題を解決 わりと

コピペでできるHTMLとCSSの背景と基本のデザインテンプレ DUB DESiGN

CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?

radial-gradient()-CSS3リファレンス


0 Response to "CSS 円形に沿ったテキストを表示する方法 ONE NOTES - css 背景円"
Post a Comment