CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景 サイズ 比率
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
Related

CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

ファーストビュー画像・要素をウィンドウの高さに合わせる方法

背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法

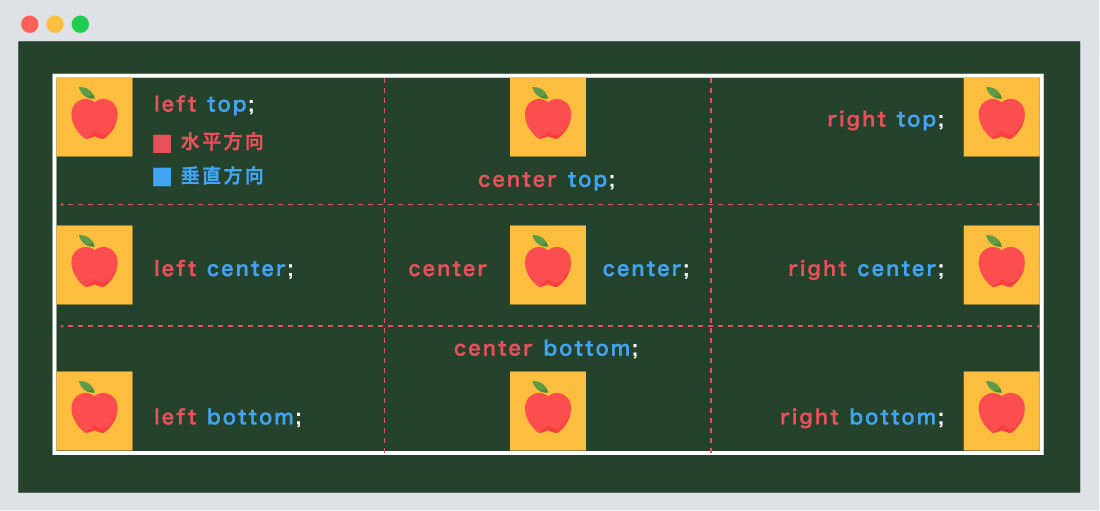
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD

スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
 You have just read the article entitled CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css-css_0534297873.html
You have just read the article entitled CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景
サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/css-css_0534297873.html


0 Response to "CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 - css 背景 サイズ 比率"
Post a Comment