画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェ ブ - css 背景トリミング
画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェブ
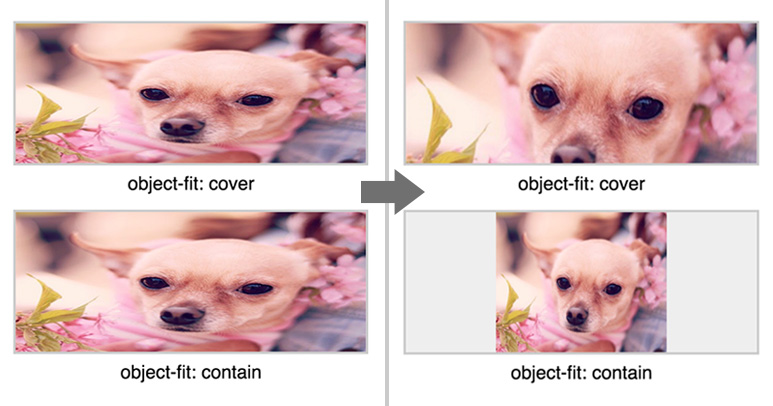
1行追加でOK!CSSだけで画像をトリミングできる「object-fit
Related

CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ

CSSだけで画像トリミングできたよ | Tips Note by TAM

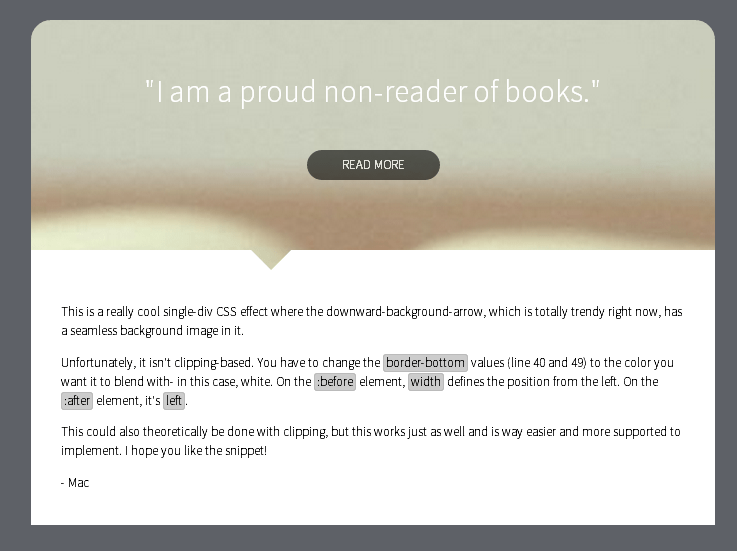
border transparent を使った、背景を映し出す三角形を使った

背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo

CSS】画像をトリミングして表示する!「object-fit」の使い方 - 電脳情報局

斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode

備忘録】CSSでレスポンシブ対応の画像トリミング D-Grip システム
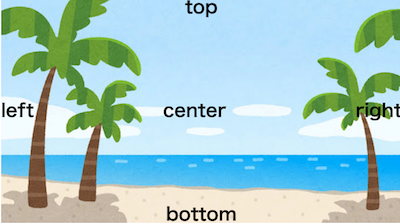
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

背景画像をhtml,css側でトリミングするにはbackground-positionを使う

CSSだけで画像をトリミングする3つの方法 - style01
 You have just read the article entitled 画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェ
ブ - css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/1u2026css-css.html
You have just read the article entitled 画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェ
ブ - css 背景トリミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/03/1u2026css-css.html

0 Response to "画像を1枚ずつトリミングu2026CSS一行で解決できます! | 株式会社ティウェ ブ - css 背景トリミング"
Post a Comment