レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css 背景サイズ 比率
レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 
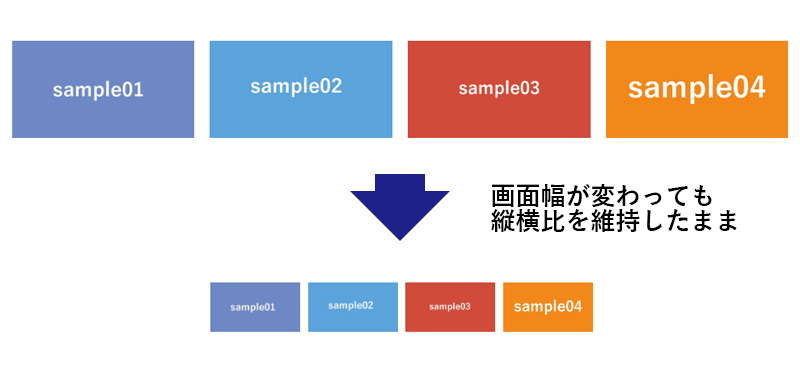
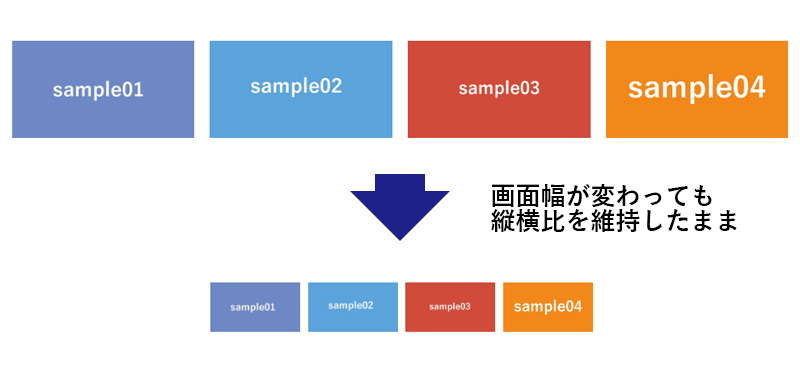
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
Related

CSS】疑似要素の画像サイズを変更する方法

WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

縦横比固定で背景を表示 レスポンシブ - Qiita

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES

背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
 You have just read the article entitled レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css
背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/02/padding-top-css.html
You have just read the article entitled レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css
背景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/02/padding-top-css.html

0 Response to "レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変 - css 背景サイズ 比率"
Post a Comment