Use an svg as clipping mask for div - Graphic Design Stack Exchange - css 背景クリッピング
Use an svg as clipping mask for div - Graphic Design Stack Exchange
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
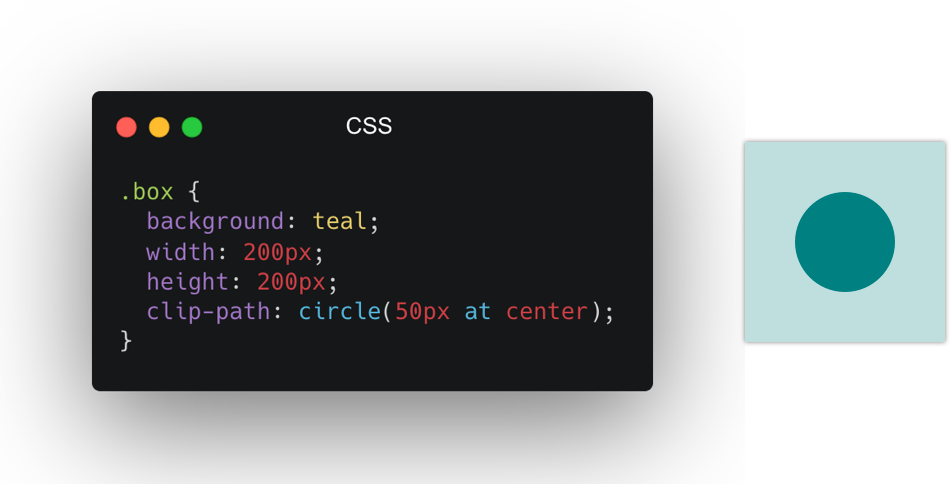
How to clip elements in CSS using clip-path
Introducing the CSS clip-path Property - SitePoint
Is it possible to clip a side of a DIV with CSS like so? - Stack 
CSSで多角形を描いてクリッピングしよう!【clip-pathプロパティ 
Understanding Clip Path in CSS - Ahmad Shadeed
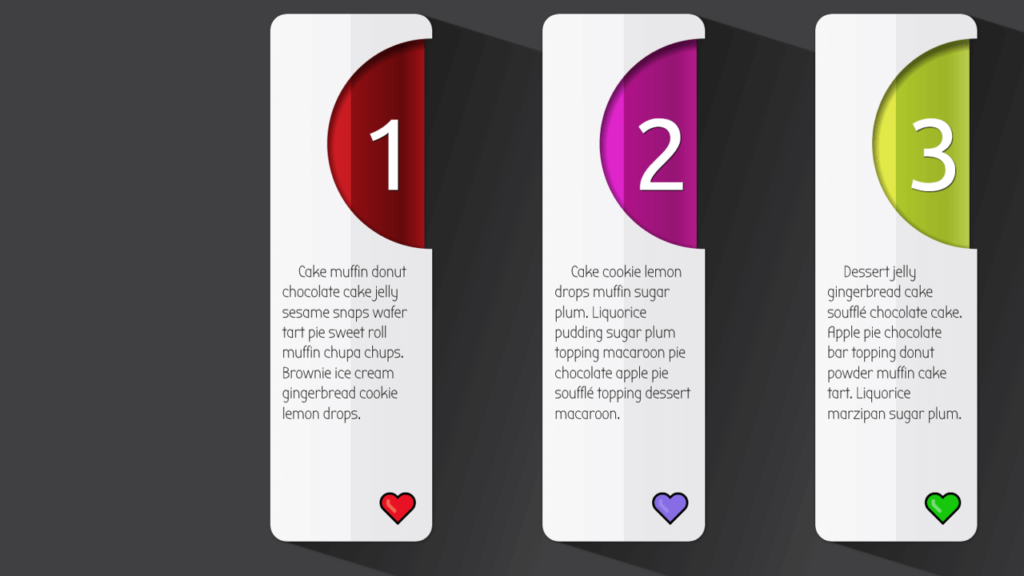
VERTICAL ITEMS INFOGRAPHIC WITH CSS VARS, CLIPPING 
CSS Background and Image Effects
Transparent text cut out of background - Stack Overflow
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
Use an svg as clipping mask for div - Graphic Design Stack Exchange
0 Response to "Use an svg as clipping mask for div - Graphic Design Stack Exchange - css 背景クリッピング"
Post a Comment