スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する - css 背景サイズ 比率
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
画像の高さを固定して横幅だけ伸縮させる方法 Designmemo(デザイン 
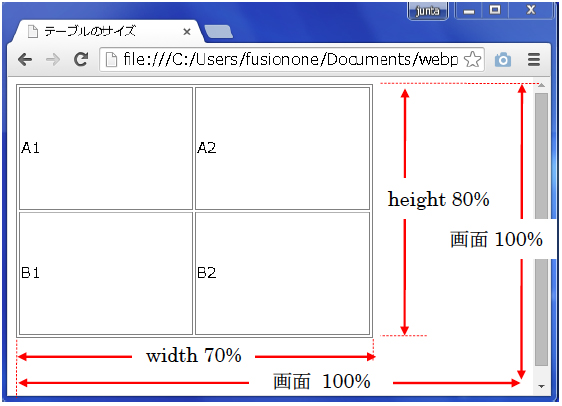
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
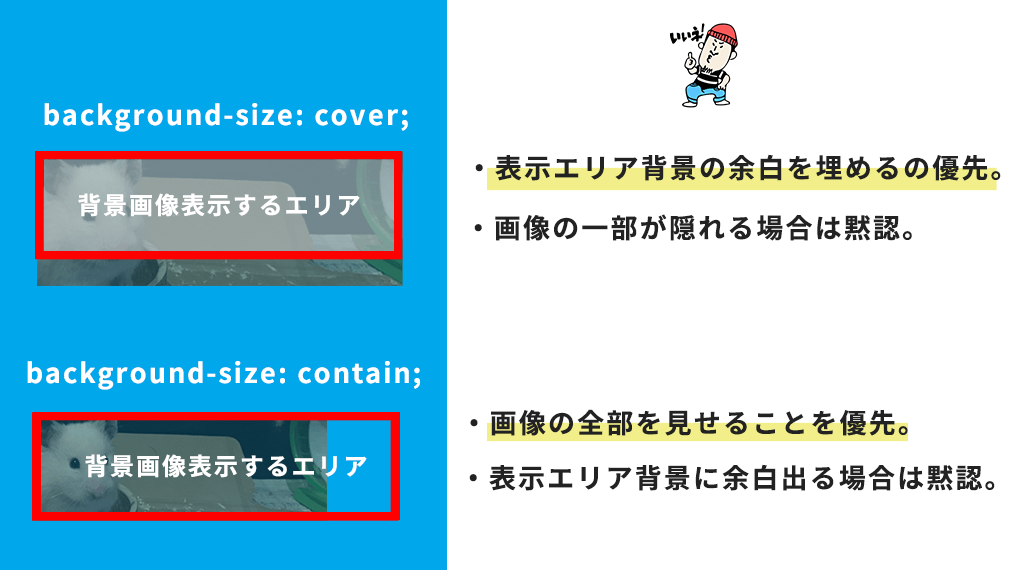
CSSのbackground-sizeについて適用値による違いを理解して正しい 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
height100vhの背景画像を縦横比を維持してレスポンシブする方法 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 
CSSで背景画像の比率を保ったままブラウザのサイズに合わせる方法 
CSS3 スマホサイト制作にかかせないbackground-sizeについて Go-Next 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
0 Response to "スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する - css 背景サイズ 比率"
Post a Comment