CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景サイ ズ 比率
CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES
ファーストビュー画像・要素をウィンドウの高さに合わせる方法
Related

CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
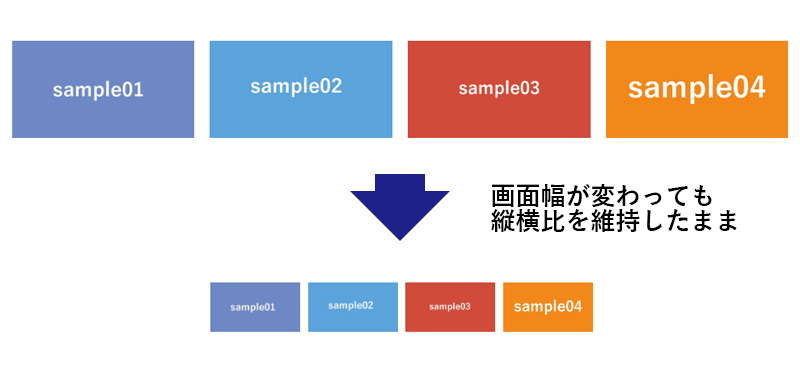
サムネイルでimg画像の比率問わず同じサイズの見え方でレスポンシブ

CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

background-sizeの4つの指定の違いと背景画像のCSSでよく使われがちな

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法

CSSで背景画像を縦横比を維持したままレスポンシブ対応するには


0 Response to "CSS 要素のアスペクト比(縦横比)を固定する方法 ONE NOTES - css 背景サイ ズ 比率"
Post a Comment