背景パターンに半透明マスクをかけたボタンデザイン【CSS】 - css 背景動画 マスク
背景パターンに半透明マスクをかけたボタンデザイン【CSS】
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている
Related

CSSで画像にくり抜きのマスクをかける便利なスニペット3選 DUB DESiGN

美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている

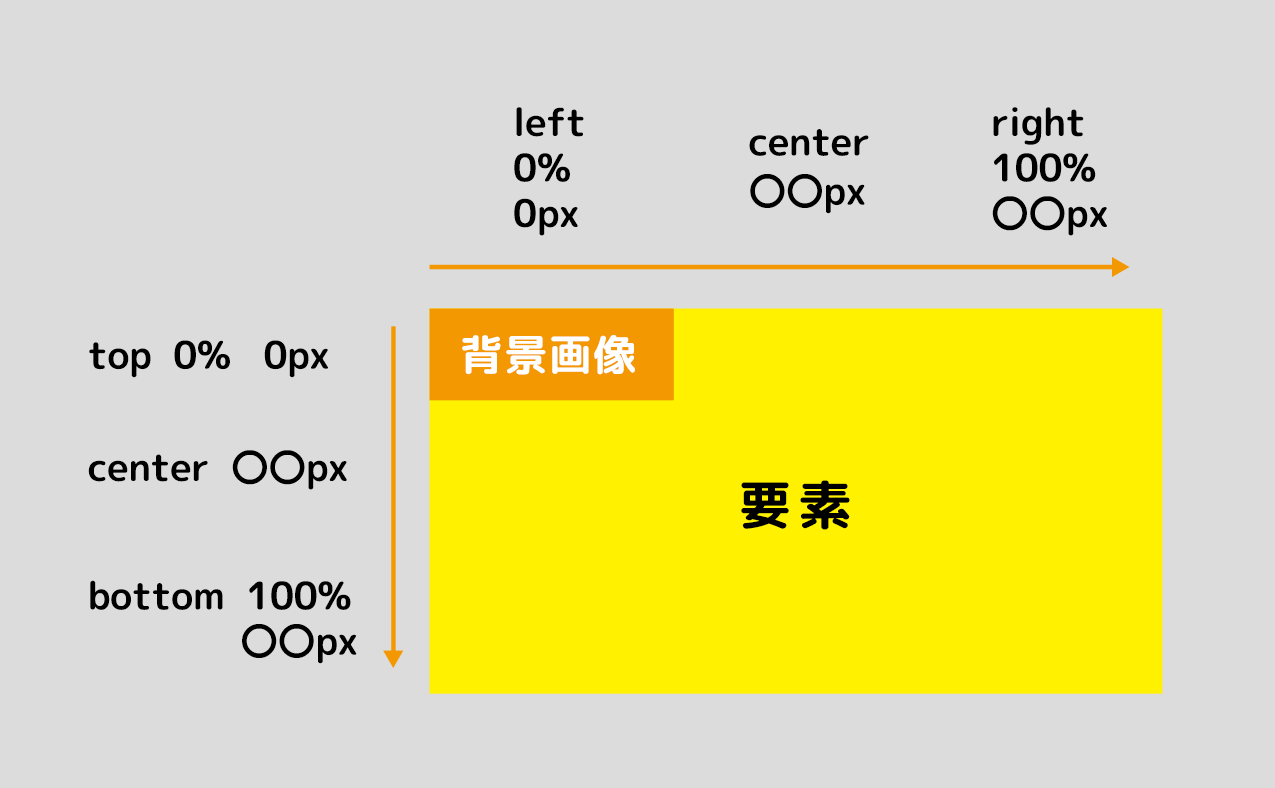
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN

変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ

JS]YouTubeの動画をページ全体の背景に配置し、レスポンシブ対応の今時
![JS]YouTubeの動画をページ全体の背景に配置し、レスポンシブ対応の今時](https://coliss.com/wp-content/uploads-201501/2015020310-03.png)
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS

動画をヒーローイメージのように画面いっぱいに背景表示させるCSS

CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの

CSS】maskプロパティで画像を切り抜く方法(マスク処理) Tech dig
 You have just read the article entitled 背景パターンに半透明マスクをかけたボタンデザイン【CSS】 - css 背景動画
マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-css_15.html
You have just read the article entitled 背景パターンに半透明マスクをかけたボタンデザイン【CSS】 - css 背景動画
マスク. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-css_15.html

0 Response to "背景パターンに半透明マスクをかけたボタンデザイン【CSS】 - css 背景動画 マスク"
Post a Comment