CSS】background-colorの範囲を調整したい・半分にしたい【linear - css 背景 円
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
CSS】radial-gradient を使って、CSS で水玉の背景を描いてみよー 
CSSだけでストライプの背景を作ってみる よかおご
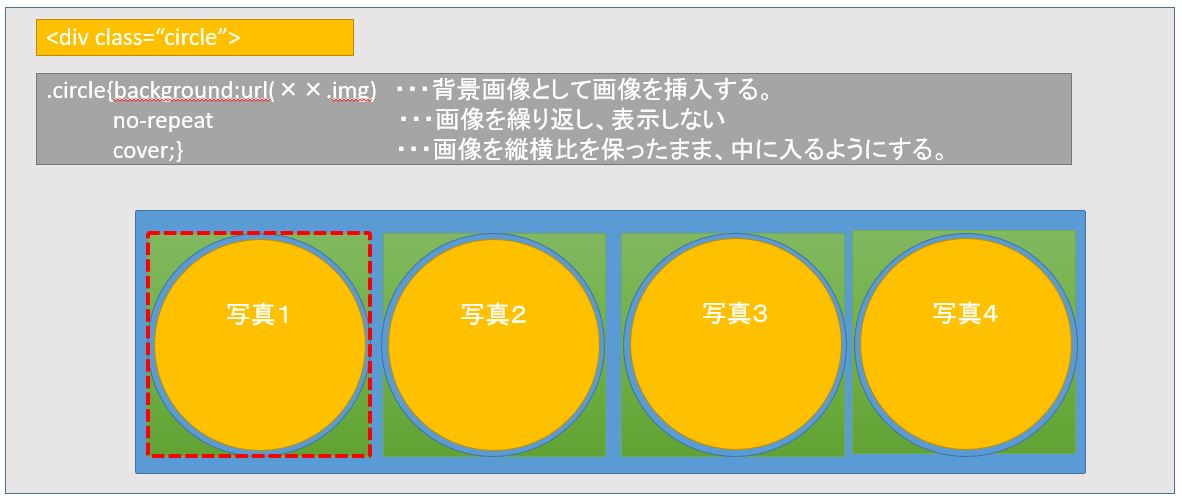
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
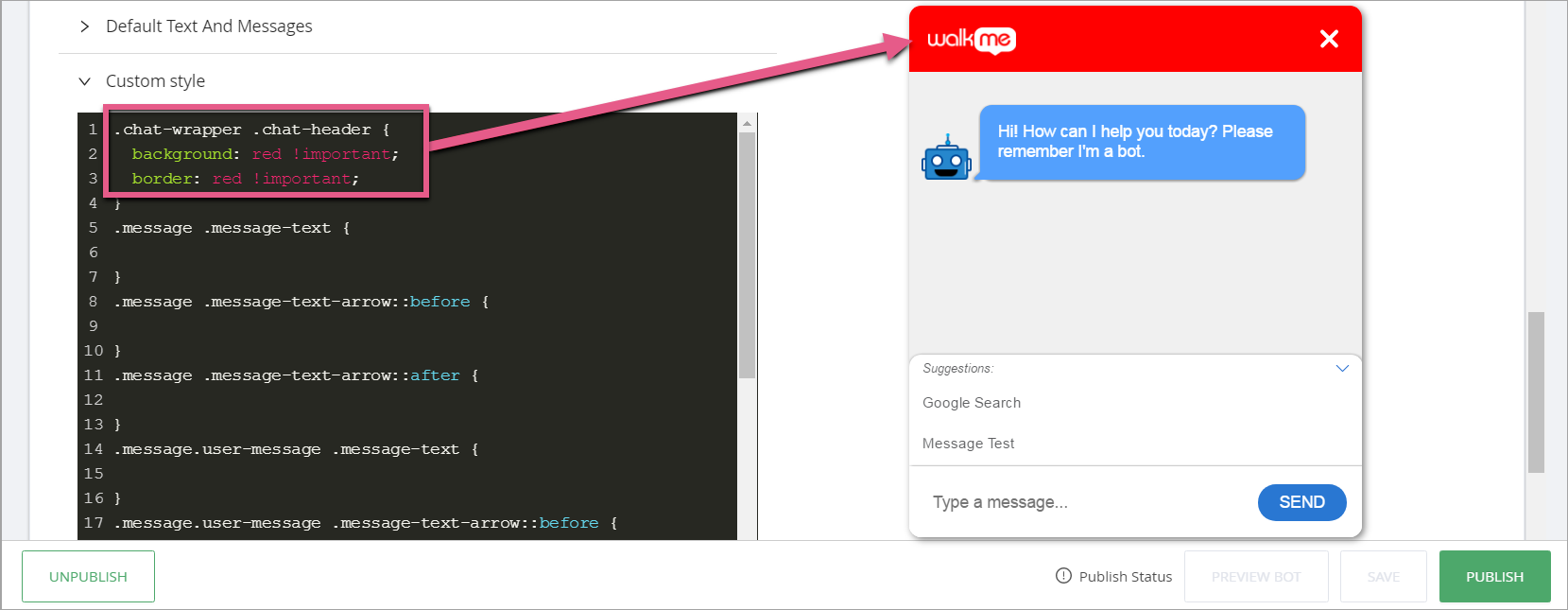
ActionBotのカスタムスタイル(CSS)の変更方法 - WalkMe Support
CSS】olタグの数字の背景に色付きの円をつける方法 webdev.tech
円形グラデーション|radial-gradientの使い方 コトダマウェブ
CSS】background-imageで背景画像を設定する!|フライテック
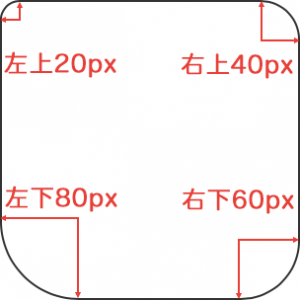
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ 
JavaScript - 背景色に合わせて自動で文字色を変更する方法(CSS or JS 
CSS】background-imageで背景画像を設定する!|フライテック
0 Response to "CSS】background-colorの範囲を調整したい・半分にしたい【linear - css 背景 円"
Post a Comment