ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景サ イズ 比率
ファーストビュー画像・要素をウィンドウの高さに合わせる方法 
background-imageの使い方、imgタグの使い方【画像の使い分け】
Related

CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応

縦横比の違う画像を同じサイズで揃えて並べる方法 すぐ使える

コピペOK】hover時に背景画像だけ拡大する方法【HTML/CSS】 GOKAN

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

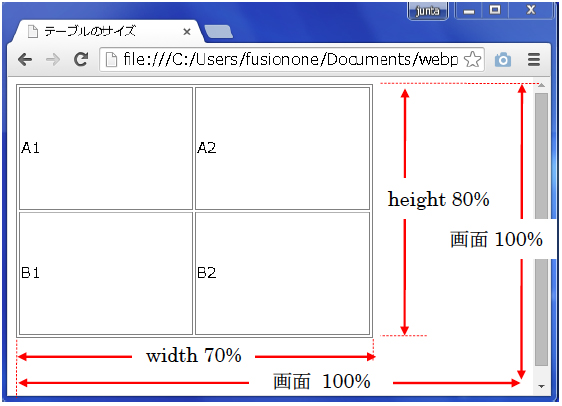
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京

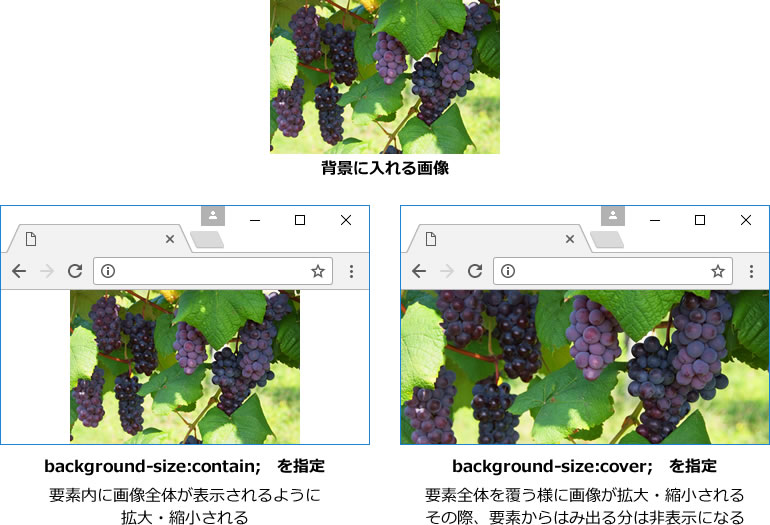
cssで背景画像のサイズを変えよう!background-sizeまとめ

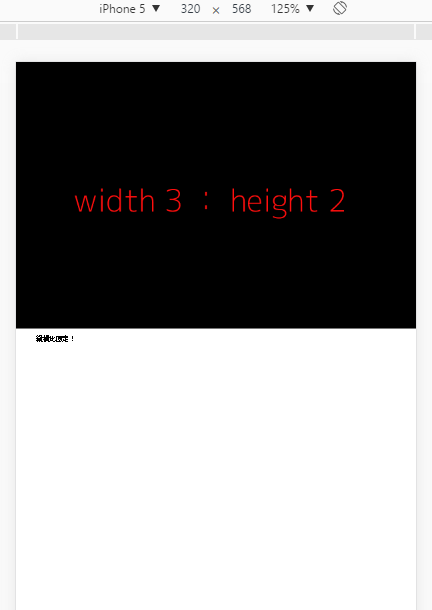
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し

pxから%へ変換、レスポンシブコーディングのwidthの比率を計算できる
 You have just read the article entitled ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css_27.html
You have just read the article entitled ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css_27.html

0 Response to "ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css 背景サ イズ 比率"
Post a Comment