CSSだけで画像が右から左に自動でスライドするループアニメーションを - css 背景スライドイン
CSSだけで画像が右から左に自動でスライドするループアニメーションを 
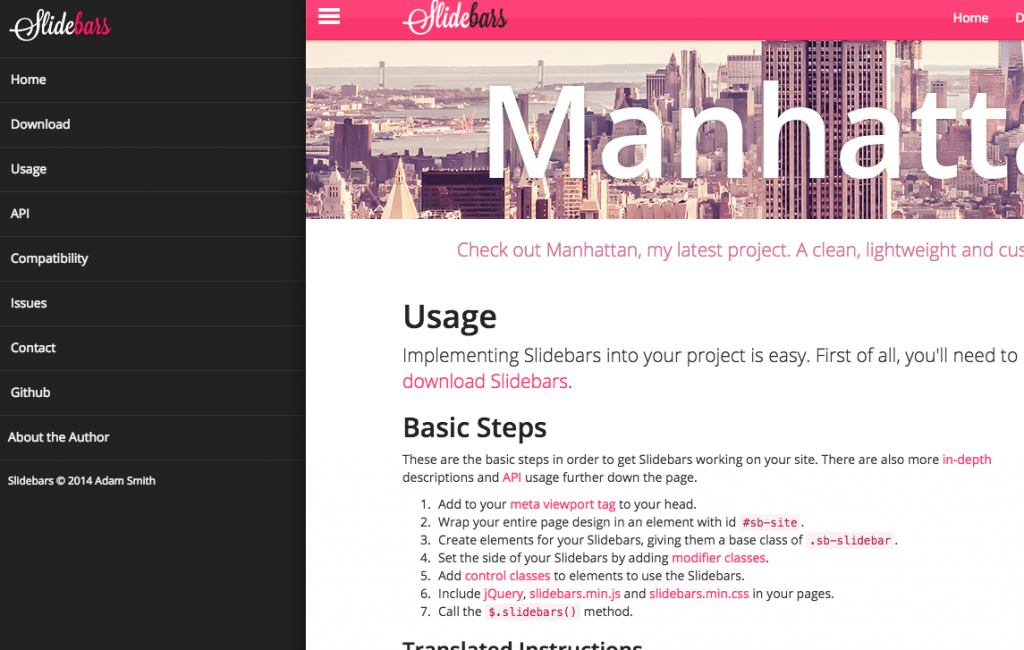
ドロワー・スライドインメニューでヘッダー固定【デモあり】jquery
Related

スクロールで要素が画面の中に入ったら横からスライドしてくる

背景画像をスライドショーやフェードで切り替える【jQuery.BgSwitcher

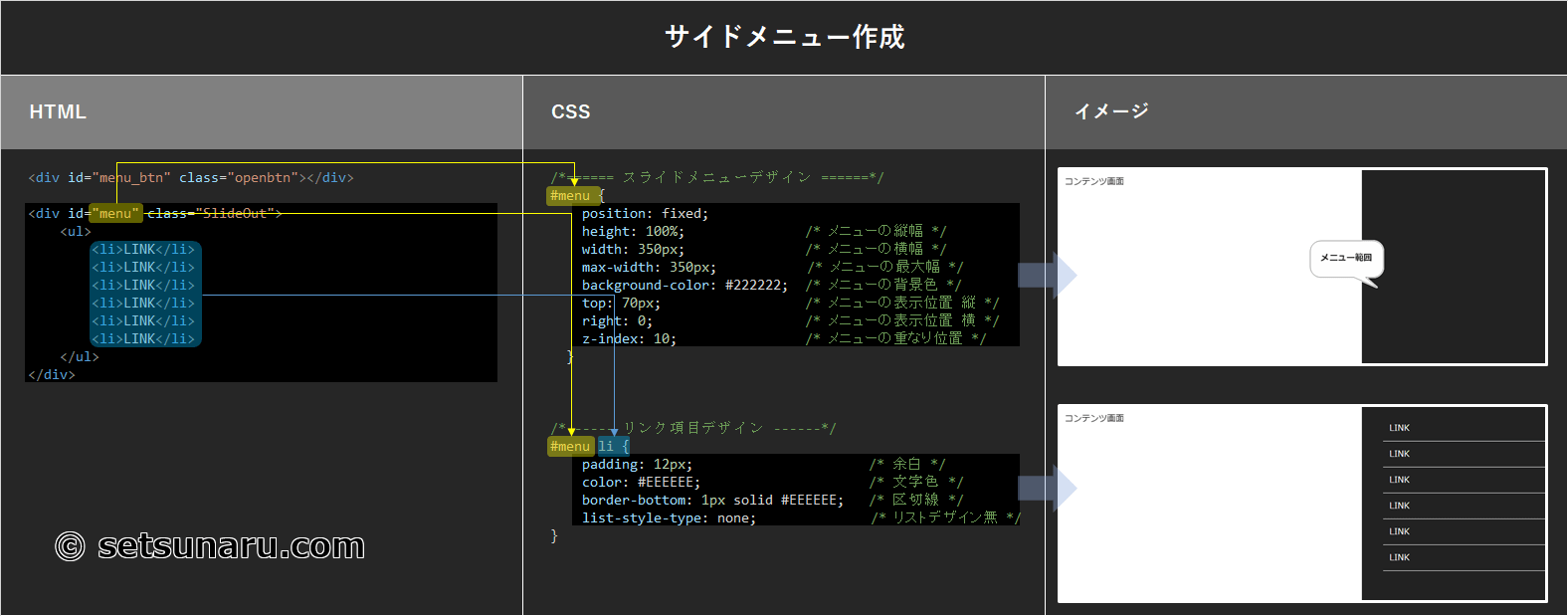
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery

CSSで作るスライドするフェードインアニメーション【サンプルあり

jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web

CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD

CSSで上下から横からフェードインしながらスライドイン! l

要素をスライド(横移動)させるCSSアニメーションサンプル集 ONE NOTES

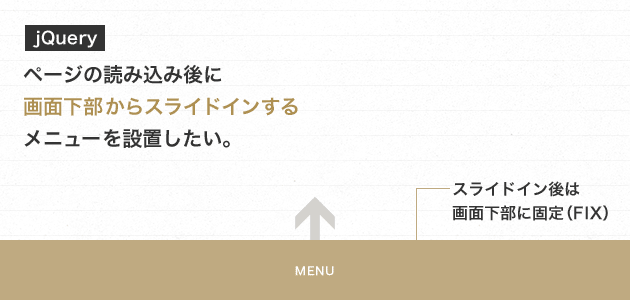
jQuery:下からスライドインするメニュー design Edge

CSSのみ!コピペで簡単に使えるアニメーション付きカルーセル
 You have just read the article entitled CSSだけで画像が右から左に自動でスライドするループアニメーションを - css
背景スライドイン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css-css_19.html
You have just read the article entitled CSSだけで画像が右から左に自動でスライドするループアニメーションを - css
背景スライドイン. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/css-css_19.html


0 Response to "CSSだけで画像が右から左に自動でスライドするループアニメーションを - css 背景スライドイン"
Post a Comment