1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ ミング
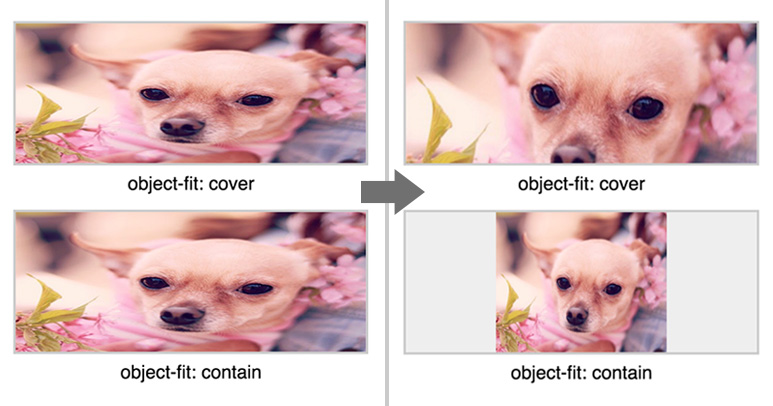
1行追加でOK!CSSだけで画像をトリミングできる「object-fit 
CSSのbackground-imageで背景画像を指定してます。 この背景画像
Related
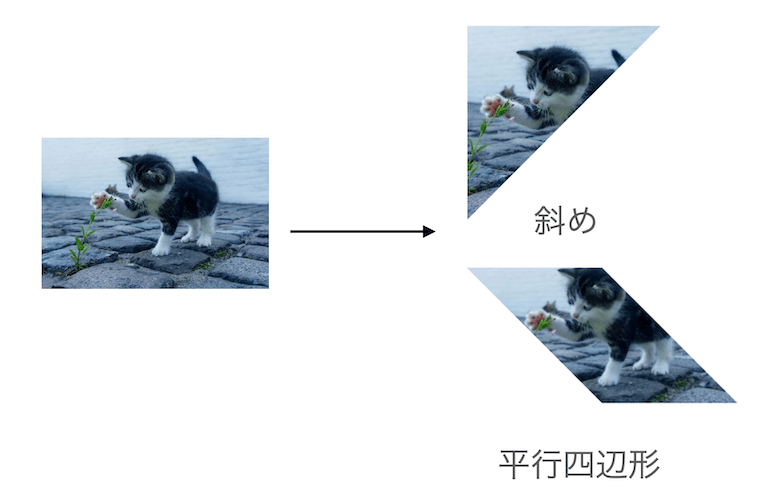
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン

レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color

CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】

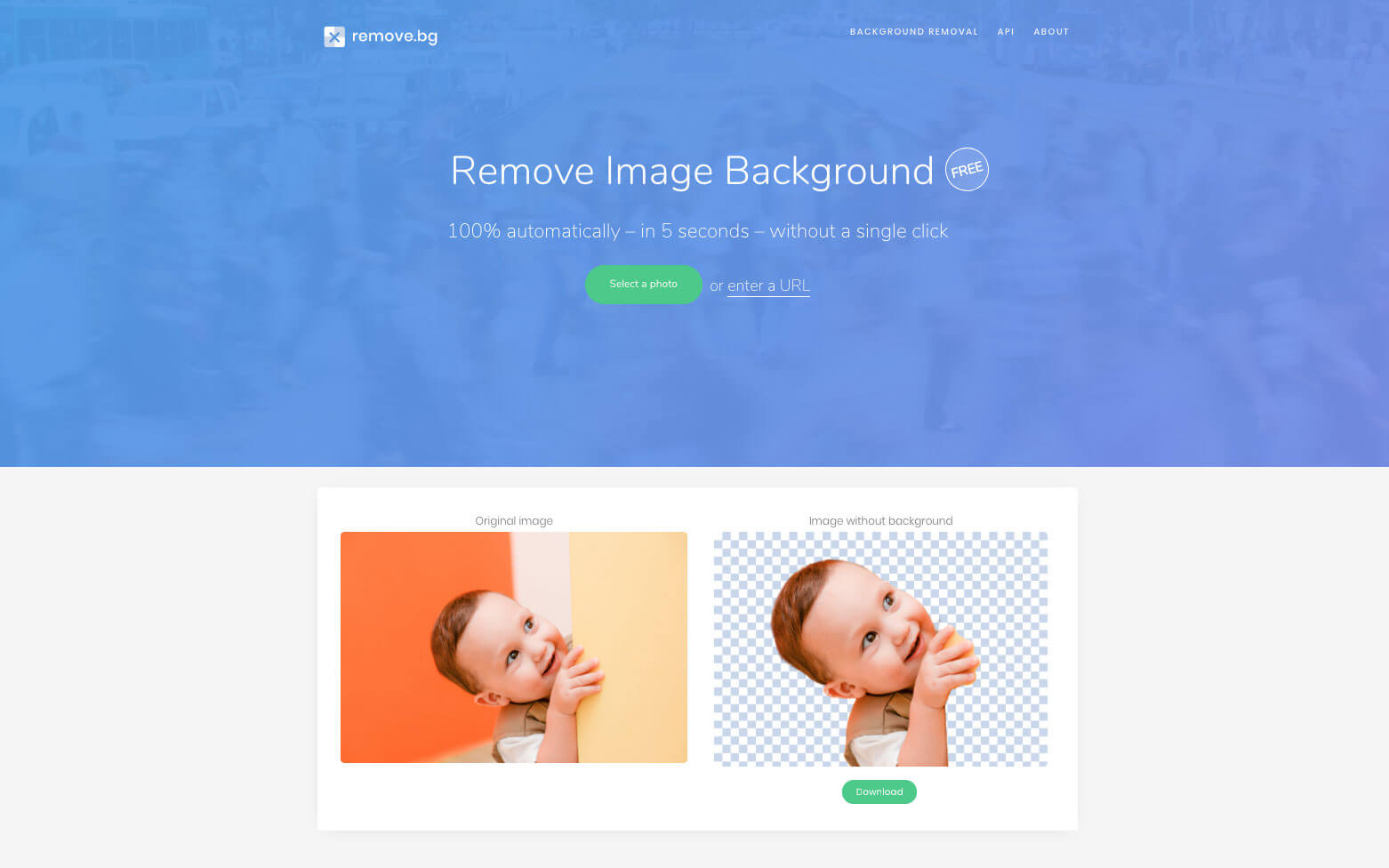
AIで完全自動!複雑な人物画像の切り抜きを5秒で行う無料オンライン

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog

初心者でもわかる】CSSで縦横比を固定したまま画像を正方形に

8 CSSだけで画像の切り抜き・背景画像を固定 - 駆け出しプログラマーの
 You have just read the article entitled 1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/1okcssobject-fit-css_14.html
You have just read the article entitled 1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/12/1okcssobject-fit-css_14.html

0 Response to "1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ ミング"
Post a Comment