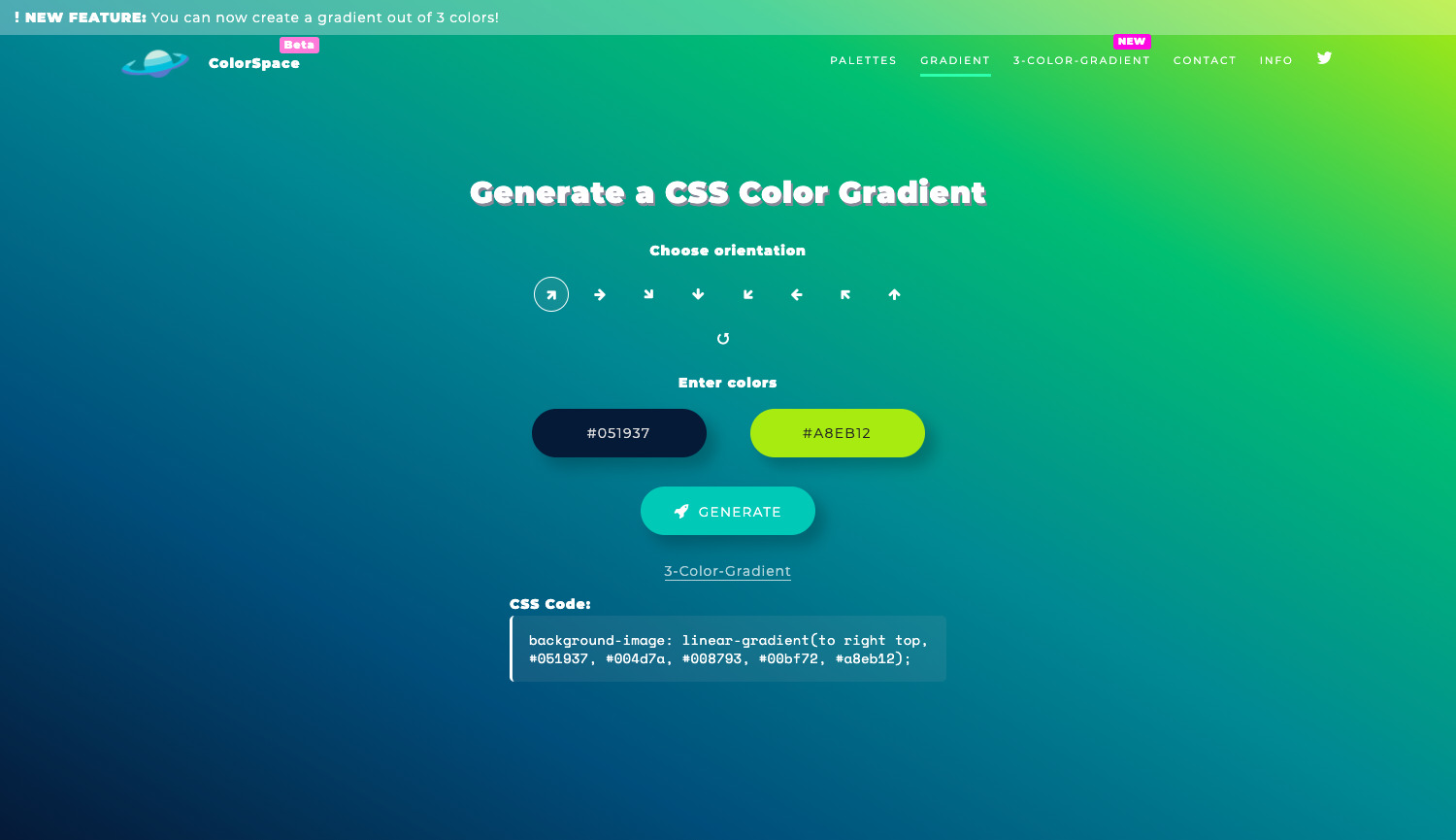
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web - css 背景グ ラデーション 角度
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web 
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方
Related

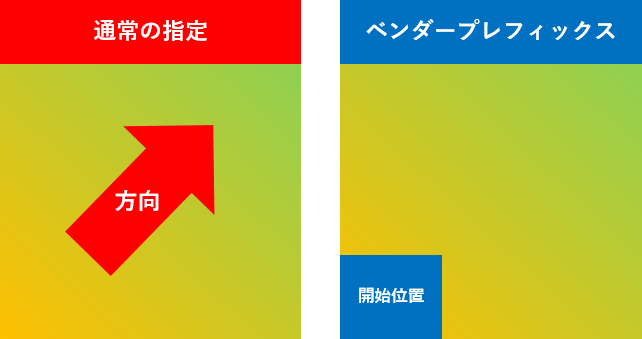
ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形
![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-62-origin.fc2.com/h/o/n/honttoni/131113-2liner.gif)
コピペで使えるCSSグラデーションジェネレーター16個まとめ Web

ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形
![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110423_1_a.jpg)
Adobe XD|グラデーションの使い方【実践のデザインで解説】 Rico notes

CSS】要素を傾ける・回転させる・角度をつける【transform: rotate】

linear-gradient()-CSS3リファレンス
美しいグラデーションをCSSだけでどこまで実現できるのか検証してみ

たった数行のCSSのみ!グラデーションオーバレイで背景画像に重ねる

CSS】linear-gradientの使い方【値、角度など】 すんすけブログ

サンプル70種類以上】CSS グラデーションジェネレーター Front-end
 You have just read the article entitled コピペで使えるCSSグラデーションジェネレーター16個まとめ Web - css 背景グ
ラデーション 角度. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css16-web-css.html
You have just read the article entitled コピペで使えるCSSグラデーションジェネレーター16個まとめ Web - css 背景グ
ラデーション 角度. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css16-web-css.html

0 Response to "コピペで使えるCSSグラデーションジェネレーター16個まとめ Web - css 背景グ ラデーション 角度"
Post a Comment