jQueryプラグイン「bxSlider」がレスポンシブ対応になってた スター - css 背 景スライド bxslider
jQueryプラグイン「bxSlider」がレスポンシブ対応になってた スター 
コピペで使うCSS スライドショー 23選 SONICMOOV LAB
Related

bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
![bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の](https://fukafuka295.jp/wp-content/uploads/2021/08/amagetti-barner2.jpg)
Javascript】bxSliderのよく使っているカスタマイズ5選 Wood-Roots:blog

bxSlider】アクティブなスライドにclassを追加する方法とcss

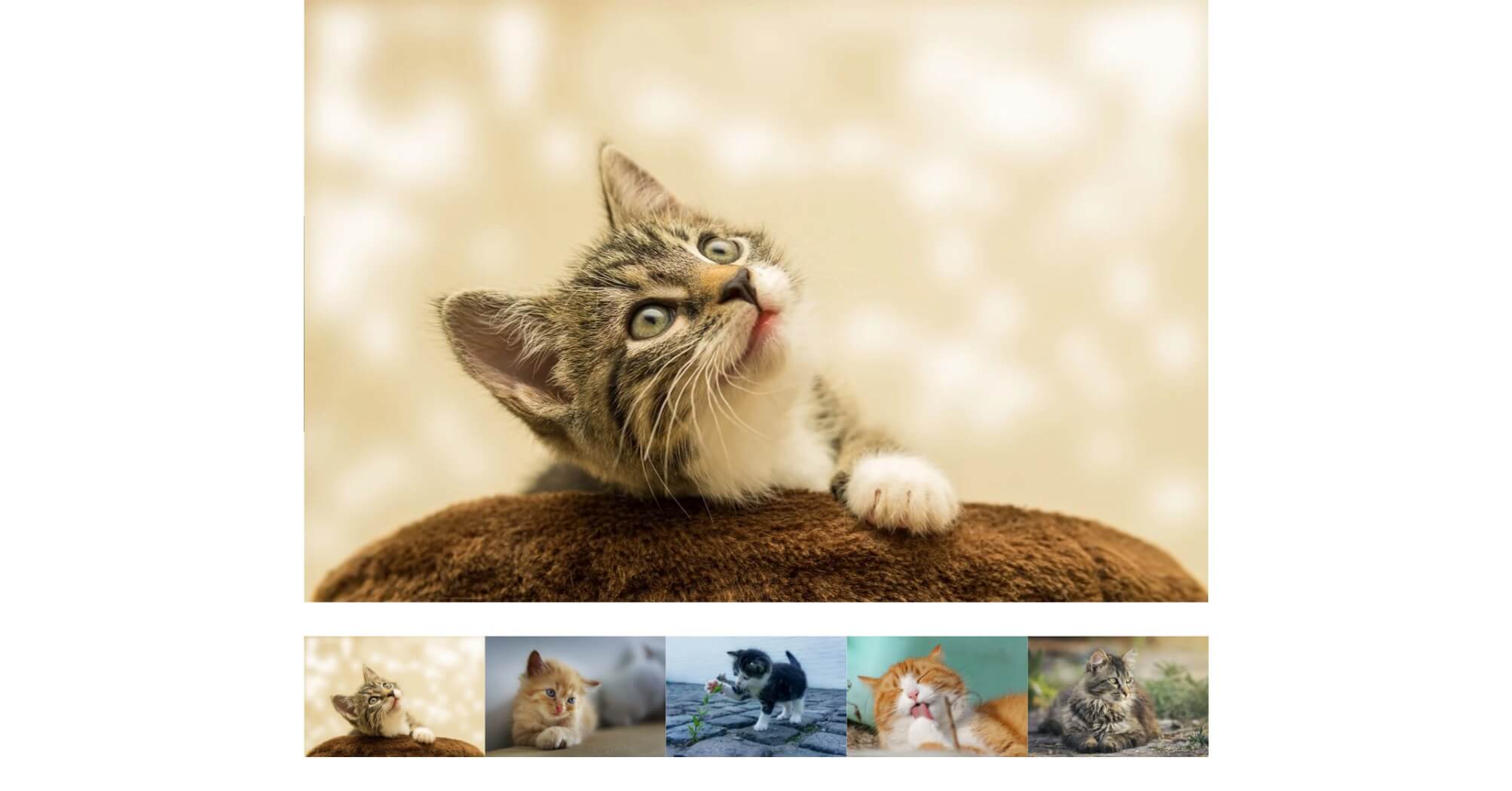
bxSliderのページャーにサムネイル画像を使いたい - ミギムキ

bxSliderでアクティブなスライドにclass追加+cssアニメーションで動き

bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の
![bxSlider]スライドショー読み込み時に画像が一瞬バラけてしまう場合の](https://fukafuka295.jp/wp-content/uploads/2019/04/bxSlider_barabara.jpg)
bxSlider】アクティブなスライドにclassを追加する方法とcss

背景 スライドショー Css

K) bxSlider で複数枚のバナーを同時表示してスライドさせるコンテンツ

bxSlider」で賢威のメイン画像をスライドショーに変更する THIRDPARTY
 You have just read the article entitled jQueryプラグイン「bxSlider」がレスポンシブ対応になってた スター - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/jquerybxslider-css-bxslider.html
You have just read the article entitled jQueryプラグイン「bxSlider」がレスポンシブ対応になってた スター - css 背
景スライド bxslider. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/jquerybxslider-css-bxslider.html

0 Response to "jQueryプラグイン「bxSlider」がレスポンシブ対応になってた スター - css 背 景スライド bxslider"
Post a Comment