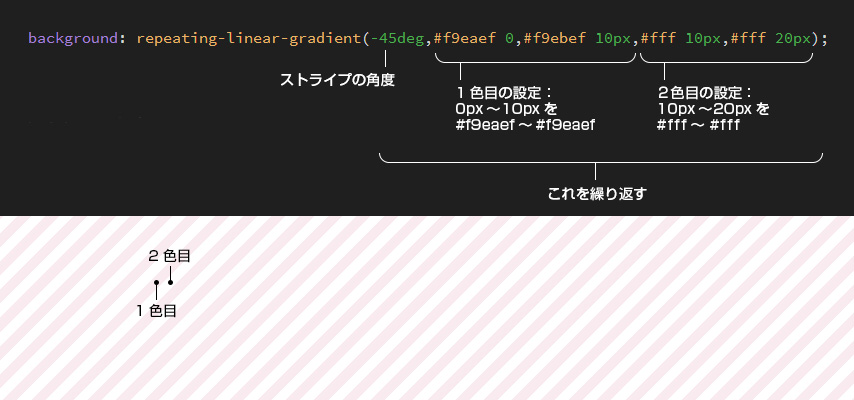
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css 背景 作る
HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター 
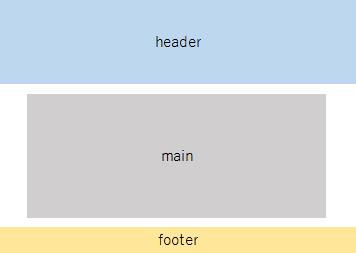
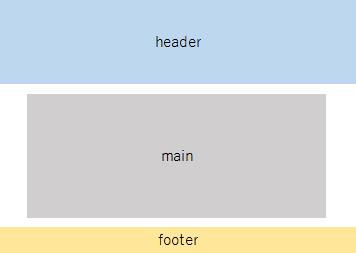
CSS 途中で要素を画面いっぱいに広げる テクニカルノート
Related

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

CSSで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ

CSSで作る!綺麗なWeb用リボンデザイン22選

初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風

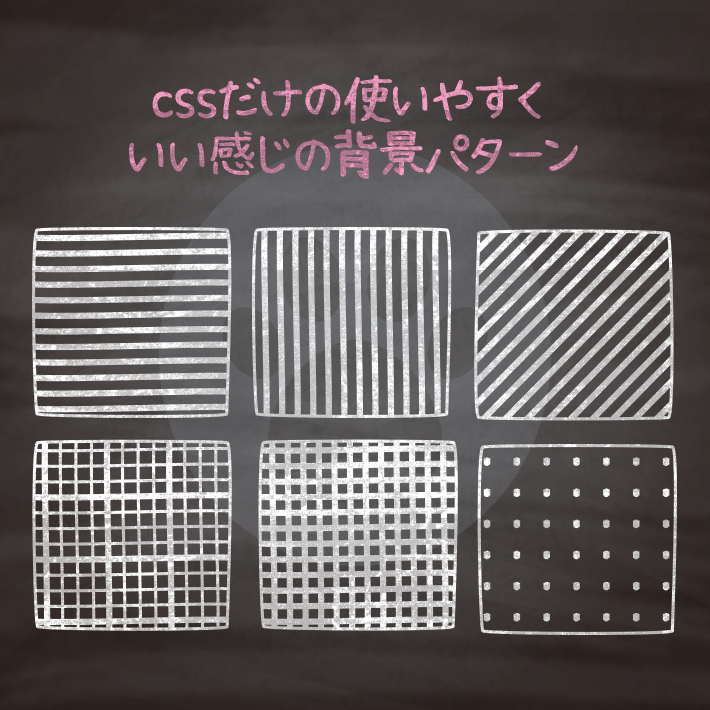
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選

Qiita (キータ) 公式 a Twitter: "400LGTM! CSSだけで作る、液体っ
CSSだけで作る!背景・模様のサンプルコードの参考サイトまとめ - ね

CSSグラデーションで作った背景パターンのサンプル - NxWorld

CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN

CSS 途中で要素を画面いっぱいに広げる テクニカルノート
 You have just read the article entitled HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css 背景
作る. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/htmlcsscssliner-gradient-css.html
You have just read the article entitled HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css 背景
作る. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/htmlcsscssliner-gradient-css.html

0 Response to "HTML/CSS】CSSで斜線ストライプ背景、liner-gradient()をマスター - css 背景 作る"
Post a Comment