HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景テキスト 位置
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
配置位置と幅を任意に選べる明瞭なアンダーライン / CSSの工具箱 
CSSで左に画像を右にテキストを表示した横並びにする
CSSのposition:absolute;とは?要素を思いのままに配置する方法 侍 
画像上の自由な位置に文字を重ねる方法 [ホームページ作成] All About![画像上の自由な位置に文字を重ねる方法 [ホームページ作成] All About](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/8/2/4/wanttowrite.png)
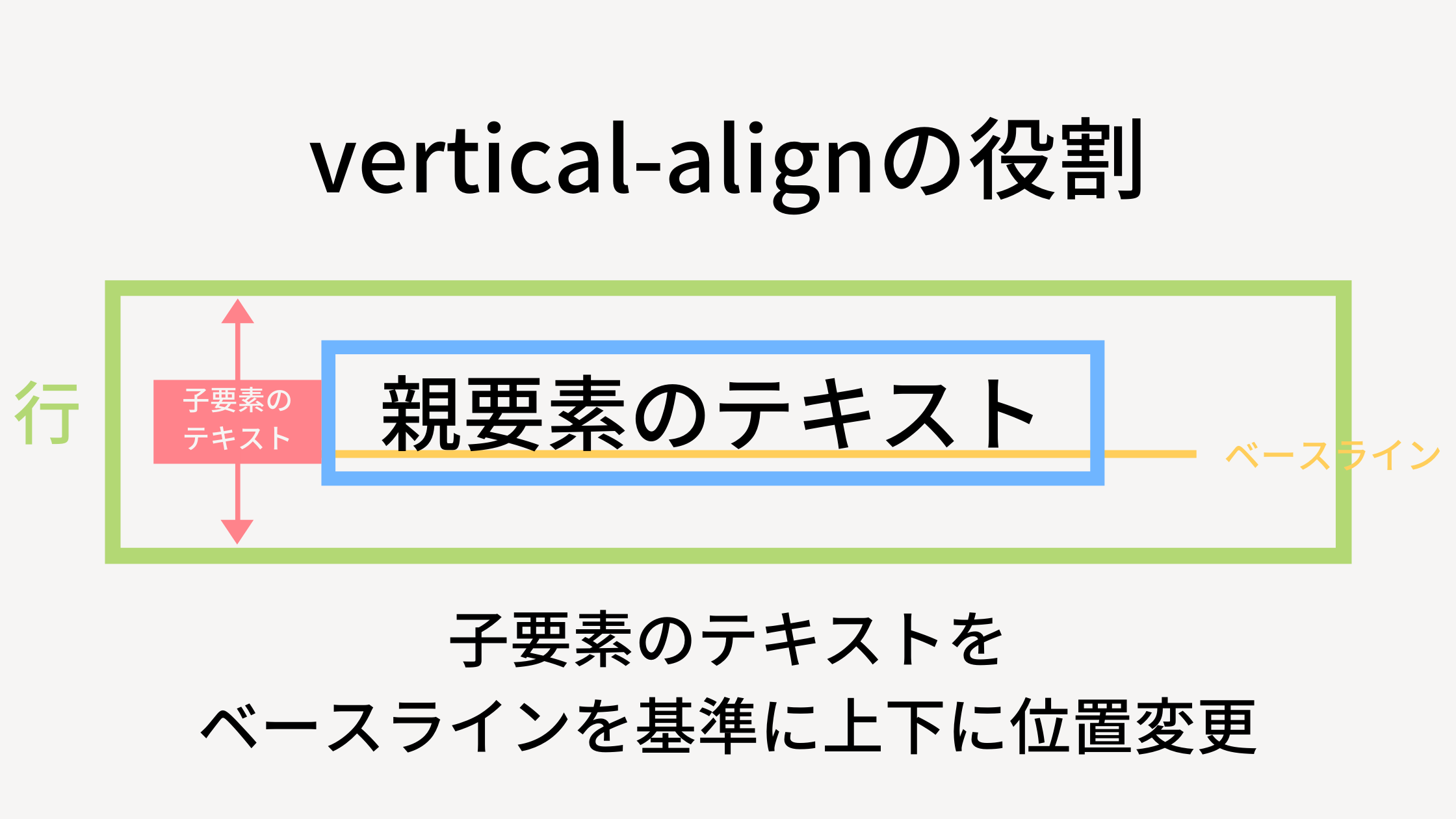
HTML/CSSのvertical-alignで上下の文字位置を変える方法 ウェブカツ 
CSSで文字を上下左右中央に配置する方法いろいろ|株式会社しずおか 
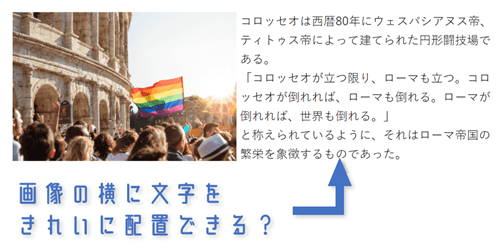
CSSで画像の横に文字を置けない!そんな時に試してほしい5つの方法
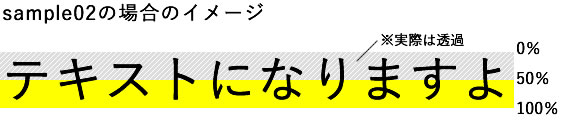
CSSでテキストを蛍光マーカーみたいに強調表示してみる u2013 アット 
background-positionで背景画像を表示位置を指定【CSS】 KUBOGEN
background-position/背景画像の表示位置を指定する
画像の上におしゃれに文字やボタンをのせる方法(CSS)
0 Response to "HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css 背景テキスト 位置"
Post a Comment