背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css 背 景サイズ 比率
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSのbackground-sizeについて適用値による違いを理解して正しい 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法 
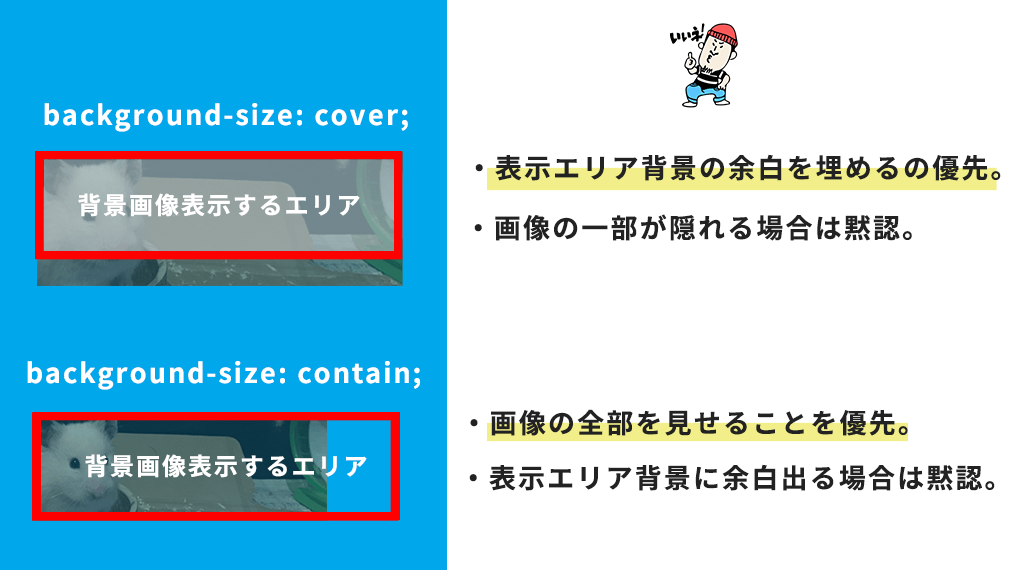
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
CSS - レスポンシブで背景画像を比率を保ったまま表示させたいです 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web 
background-imageの使い方、imgタグの使い方【画像の使い分け】
background-sizeプロパティについてまとめ | Tips Note by TAM
レスポンシブでもOK!CSSでサイズや比率がバラバラな画像をトリミング 
0 Response to "背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル - css 背 景サイズ 比率"
Post a Comment