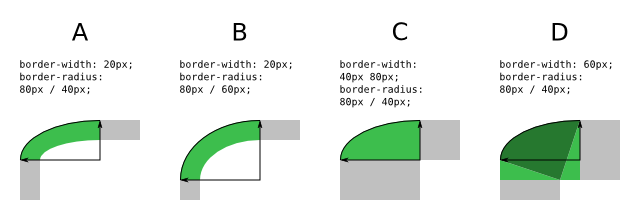
CSS3 Circles: How to Create Circles Using CSS3 Border Radius - css 背景 ボーダー
CSS3 Circles: How to Create Circles Using CSS3 Border Radius 
Diagonal border and gradient background color - Support Kriesi 
Squarespace Customization: How To Add A Branded Background +
The `background-clip` Property and its Use Cases CSS-Tricks
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
ストライプの背景を画像を使わずCSSで表現する方法
Hazard Tape" Border / Background Effect : r/css
CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素 
CSS Backgrounds and Borders Module Level 3
CSS Backgrounds and Borders Module Level 3
Hazard Tape" Border / Background Effect : r/css
Animated gradient border in CSS. Learn how you can enhance your UI 

0 Response to "CSS3 Circles: How to Create Circles Using CSS3 Border Radius - css 背景 ボーダー"
Post a Comment