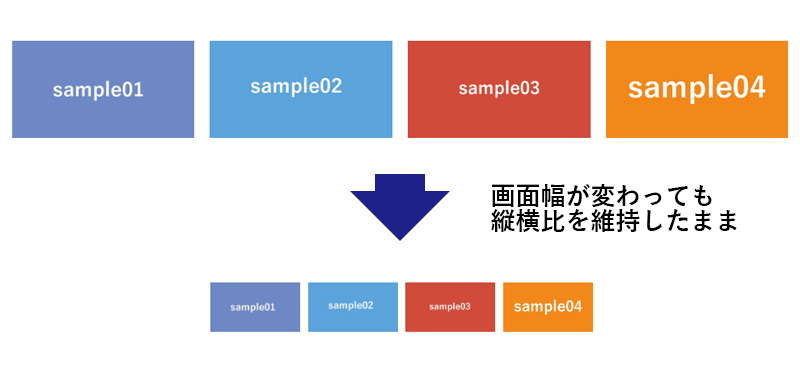
CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 - css 背 景サイズ 比率
CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応
Related

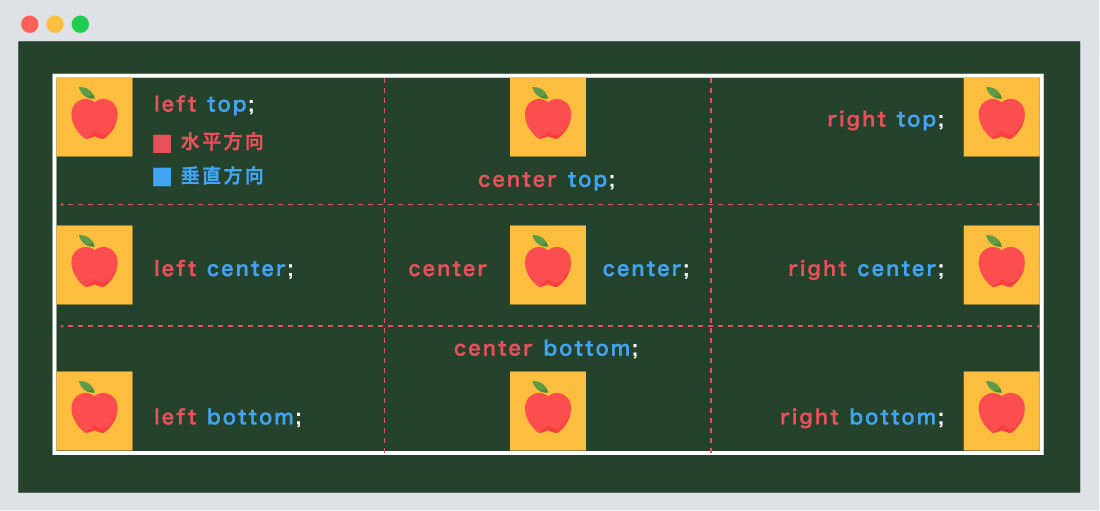
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

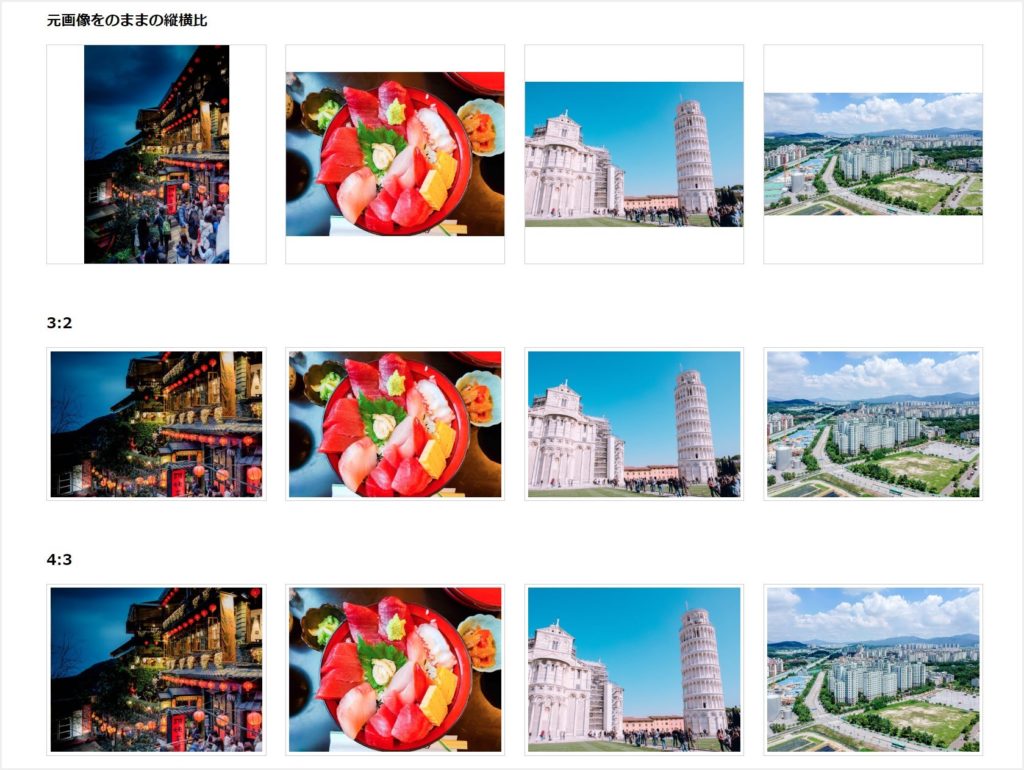
サムネイルでimg画像の比率問わず同じサイズの見え方でレスポンシブ

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法

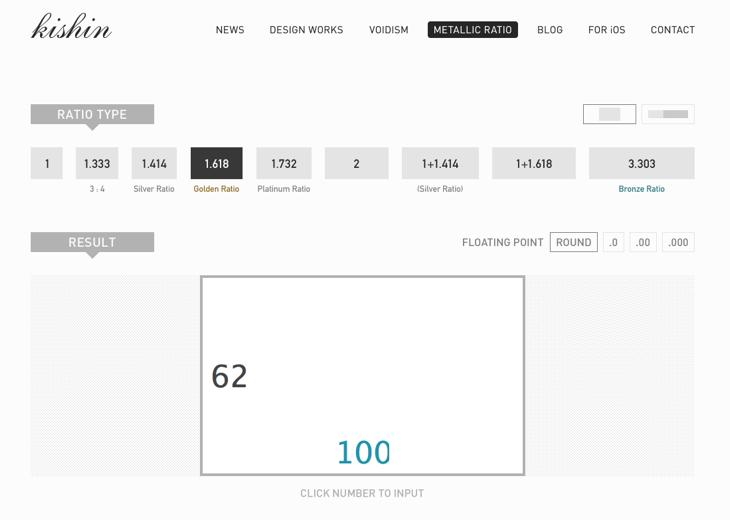
WEBデザインに必須!画像比率のサイズ算出ツール Web制作に便利な

CSS】画像のサイズ・縦横比・トリミング指定方法(初心者向け)

CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web

background-sizeプロパティについてまとめ | Tips Note by TAM
 You have just read the article entitled CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/css-css_01340364630.html
You have just read the article entitled CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/02/css-css_01340364630.html

0 Response to "CSSで画像の縦横比を維持したまま表示させる方法【レスポンシブ対応 - css 背 景サイズ 比率"
Post a Comment