jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス - css 背景スライド
jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス
写真が引き立つ!フルスクリーン背景(スライドあり・なし)の
Related

画像を左から右にスクロール量に応じてスライドインで表示する

ループ アニメーション Css

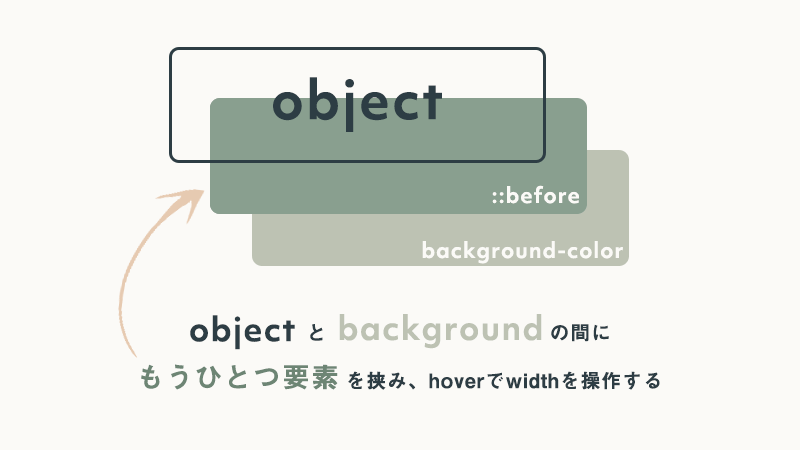
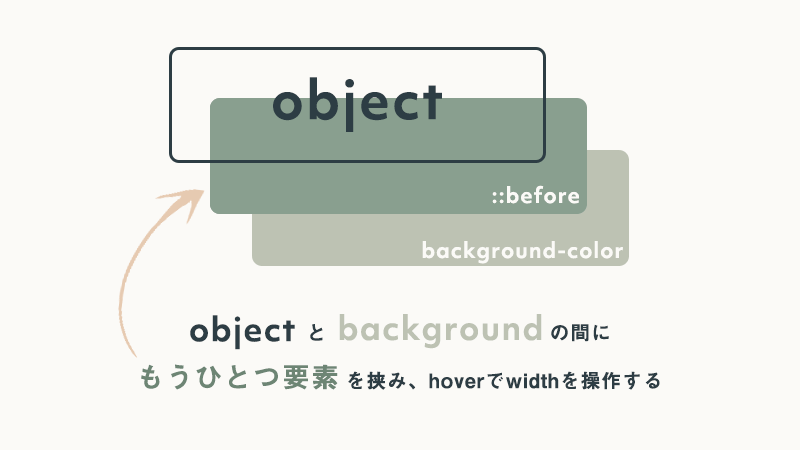
ホバーで背景色がスライドしながら変わるCSS KUBO Design Blog

CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12

フェードイン・アウトさせて全画面で見せる 動くWebデザインアイディア帳

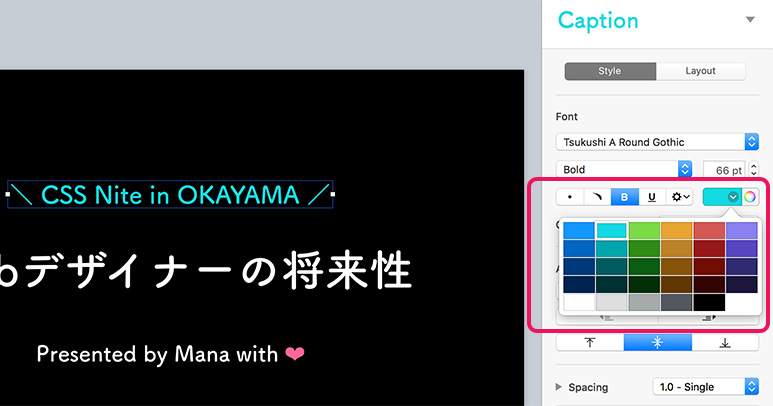
Keynoteを使ってスライドを作成&かっこよくプレゼンしよう Web

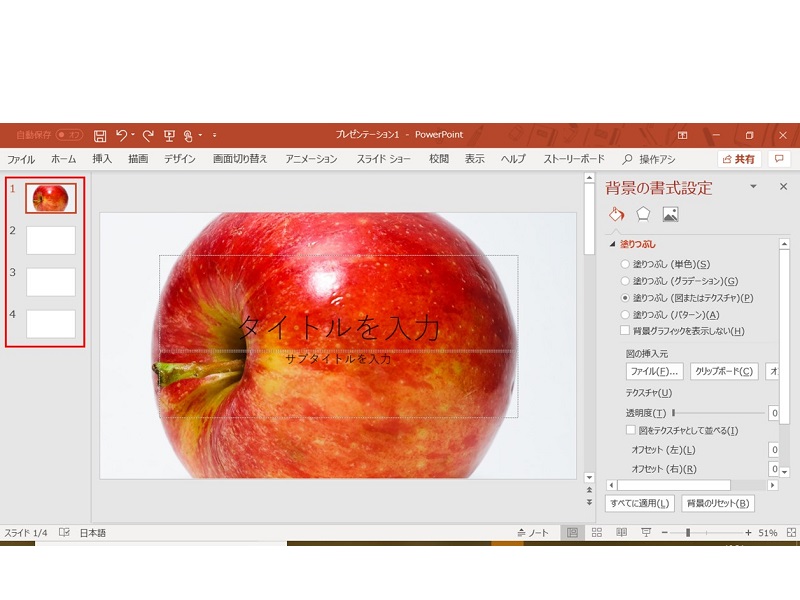
すぐできる】パワーポイントの背景は簡単に変更可能-資料作りに役立つ

Elementorガイド - 背景スライドショー - エスティバル

ホバーで背景色がスライドしながら変わるCSS KUBO Design Blog

JavaScript・CSS】スライドメニューを実装する簡単な方法
 You have just read the article entitled jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/jquery-web-css.html
You have just read the article entitled jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス -
css 背景スライド. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/jquery-web-css.html


0 Response to "jQueryを使わずにスライドメニューを実装しよう Webクリエイターボックス - css 背景スライド"
Post a Comment