Fresh Orange juice dripping isolated on white background. Clipping - css 背景クリッピング
Fresh Orange juice dripping isolated on white background. Clipping 
Use an svg as clipping mask for div - Graphic Design Stack Exchange
Related

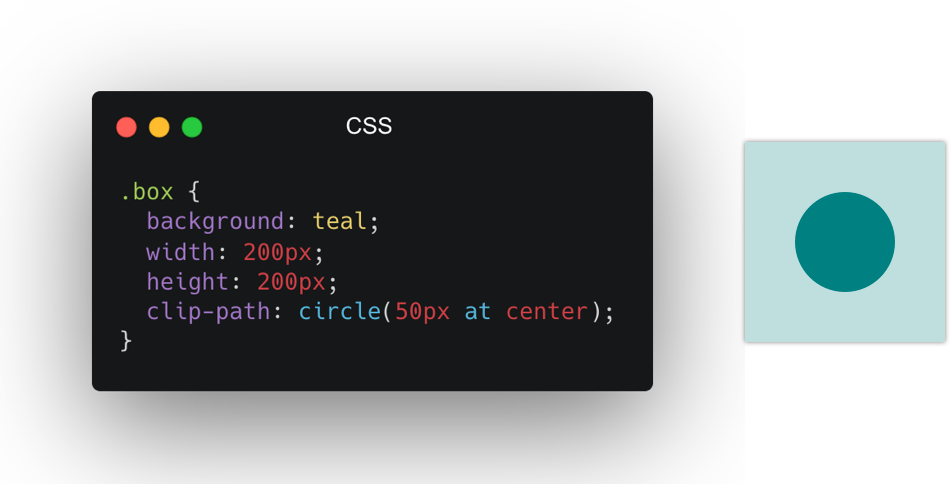
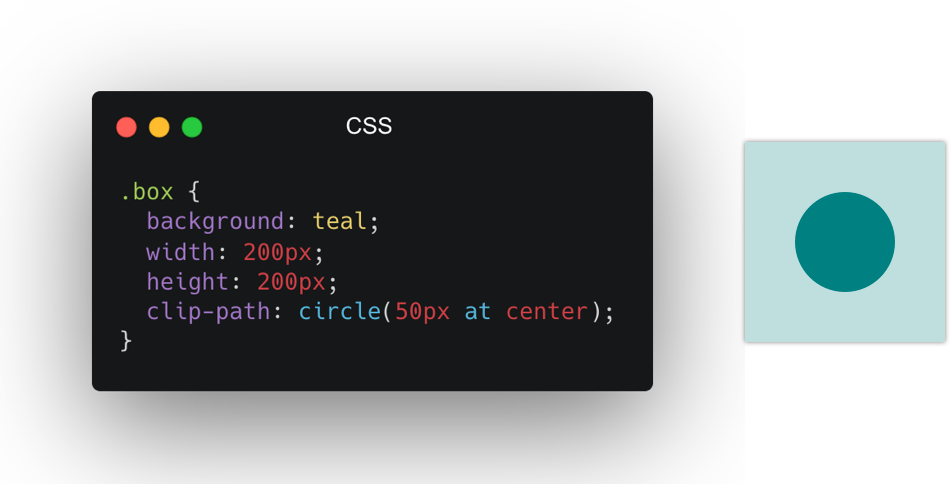
How to clip elements in CSS using clip-path

Introducing the CSS clip-path Property - SitePoint

CSS Clip Path Examples - DevBeep

CSS Clip Path Examples - DevBeep

Clipping and Masking in CSS CSS-Tricks

How to add a background image behind text in CSS - Quora
Remove Background From Image designs, themes, templates and

clip-path - Codrops

CSS - Clipping and masking Ambient.Impact

How to clip elements in CSS using clip-path
 You have just read the article entitled Fresh Orange juice dripping isolated on white background. Clipping -
css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/fresh-orange-juice-dripping-isolated-on.html
You have just read the article entitled Fresh Orange juice dripping isolated on white background. Clipping -
css 背景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/fresh-orange-juice-dripping-isolated-on.html

0 Response to "Fresh Orange juice dripping isolated on white background. Clipping - css 背景クリッピング"
Post a Comment