curvy background using border radius in HTML and CSS - css 背景ボーダー
curvy background using border radius in HTML and CSS
Hazard Tape" Border / Background Effect : r/css
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
CSSでストライプなどの背景パターンを作る方法|tamatuf
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。
CSSだけで素敵な罫線やストライプの背景を描く方法 web制作会社 
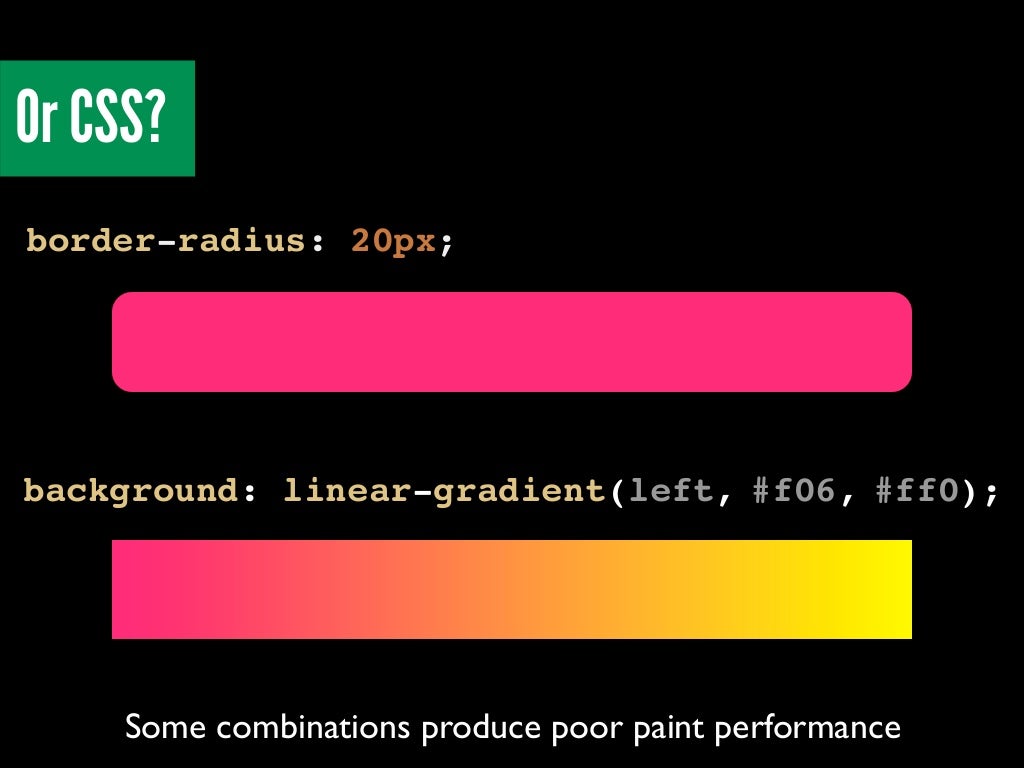
Or CSS? border-radius: 20px; background:
How to give Gradient to background border color using Css3
ストライプの背景を画像を使わずCSSで表現する方法
Border with gradient and radius - DEV Community
CSS】CSSだけでグラデーションの見出しとボーダーを作る! - bagelee 
css-background-4] Issues with listifying border-color · Issue ![css-background-4] Issues with listifying border-color · Issue](https://user-images.githubusercontent.com/175836/38607092-1198f110-3d78-11e8-9982-ad39e0faf6d4.png)
0 Response to "curvy background using border radius in HTML and CSS - css 背景ボーダー"
Post a Comment