CSSで斜めの背景を実装する方法|tamatuf - css 背景サイズ 固定
CSSで斜めの背景を実装する方法|tamatuf
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
Related
初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

MyKinsta見本アカウント概要

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
background画像をレスポンシブに対応させる方法 | たすデザイン
初心者向け】背景画像のサイズ指定方法を図をつかって丁寧に解説
backgroundの複数指定と重なり方と位置指定 ミフネWEB

コピペするだけ】背景固定モーダルウィンドウのコードサンプル Lifree

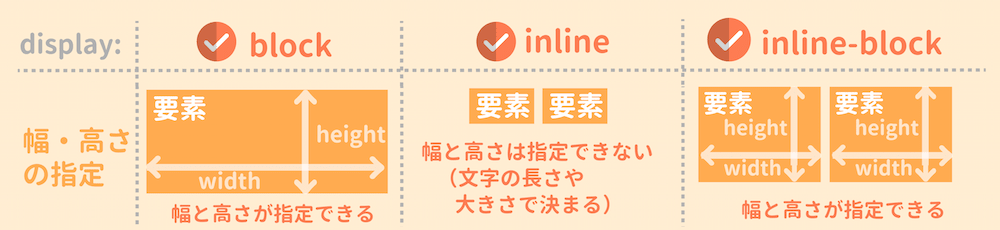
CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう

忘備録】iOSにも対応した背景固定の方法【CSS擬似要素で実装
 You have just read the article entitled CSSで斜めの背景を実装する方法|tamatuf - css 背景サイズ 固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/csstamatuf-css.html
You have just read the article entitled CSSで斜めの背景を実装する方法|tamatuf - css 背景サイズ 固定. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/csstamatuf-css.html

0 Response to "CSSで斜めの背景を実装する方法|tamatuf - css 背景サイズ 固定"
Post a Comment