CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】 - css 背景トリミング
CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】
imgタグでも background-size: contain とか cover みたいにトリミング 
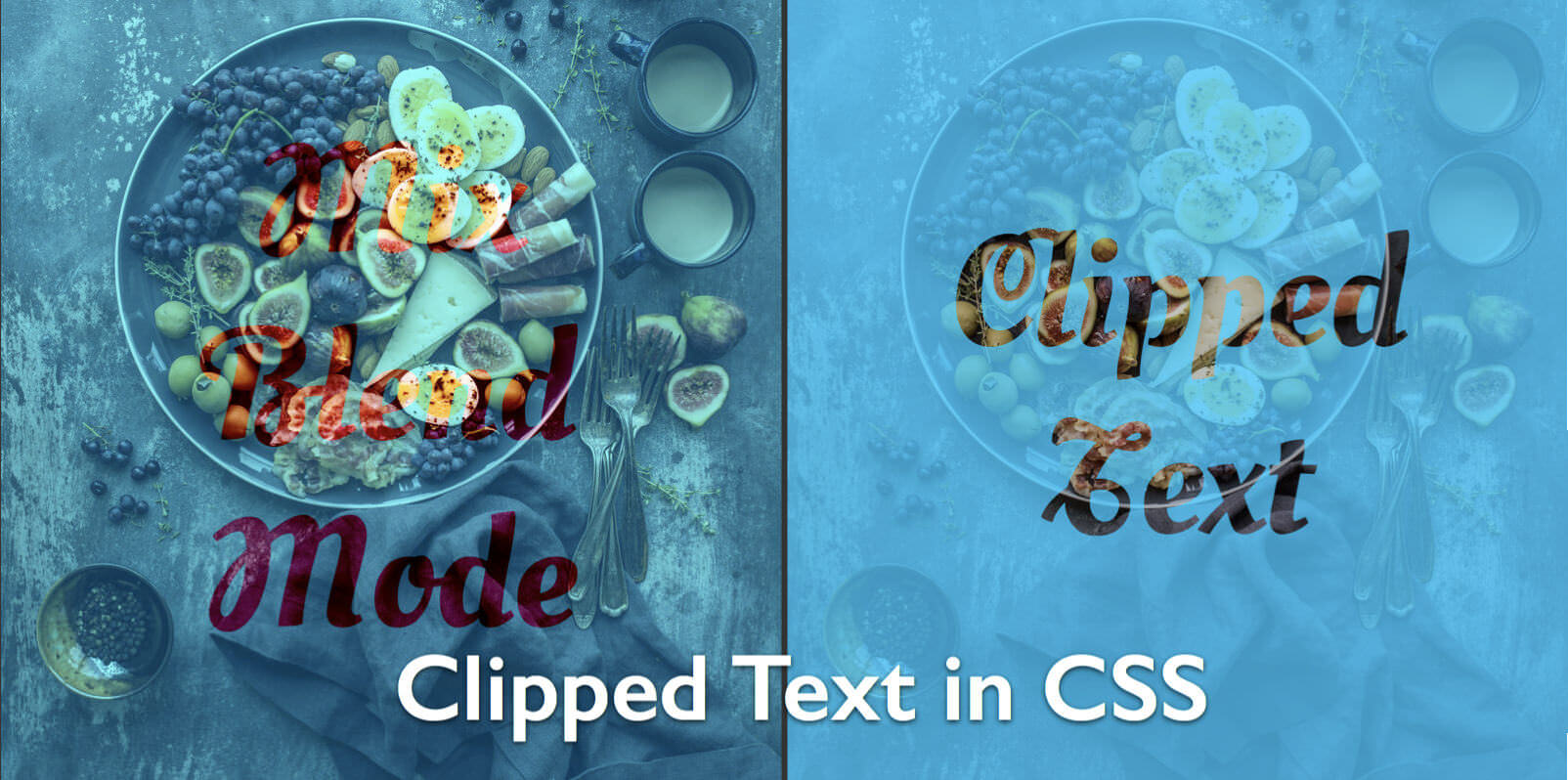
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
初心者でもさくっとできるパソコンスマホで画像切り抜き背景削除 
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
CSSだけで画像のトリミングができる[object-fit]プロパティ Web ![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
CSS】画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は 
Web制作者はおさらいしたい!CSSの勉強になる実用的な基本テクニック 
object-fit」を使ってcssだけでトリミングしてみよう Hirau0027s.net ブログ
画像の切り抜き・トリミングがWEB上で行える無料ツール10選
CSSだけで画像をトリミング!画像サイズに依存しないサムネイルの表示 
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ
0 Response to "CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】 - css 背景トリミング"
Post a Comment