CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作 - css 背 景サイズ 比率
CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作 
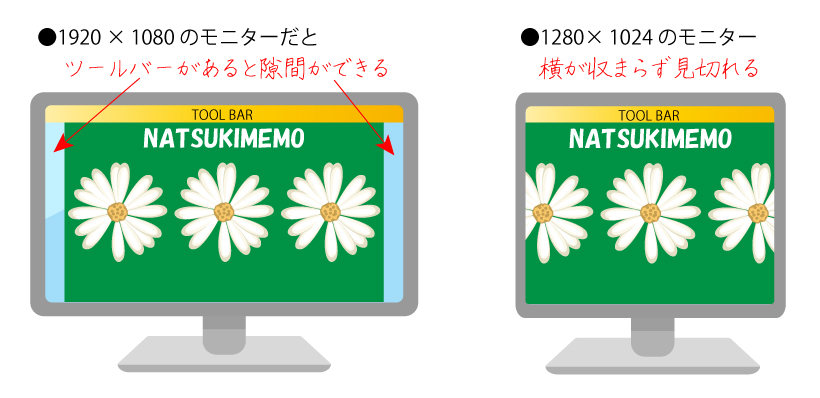
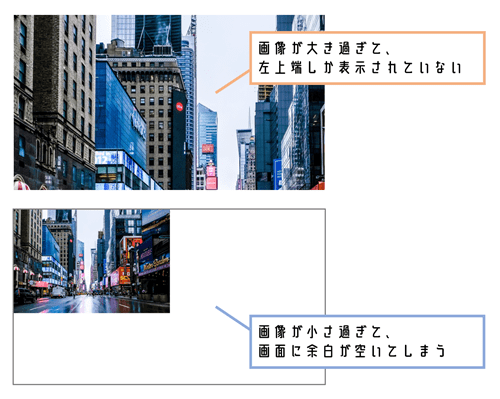
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の
Related

背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド

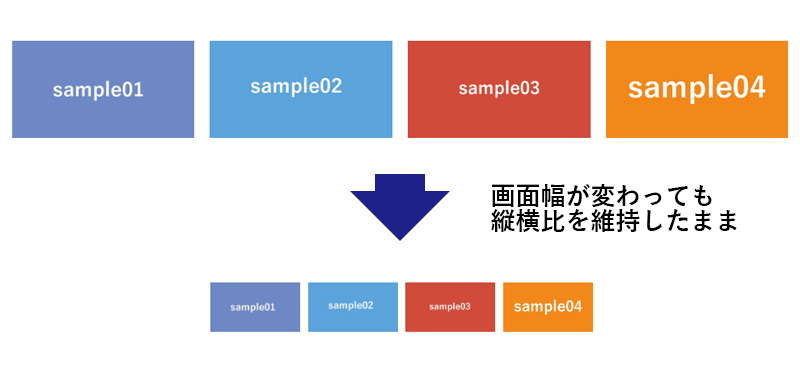
背景画像を縦横比維持しながらレスポンシブさせる【CSS】 - うさぴっぴWEB

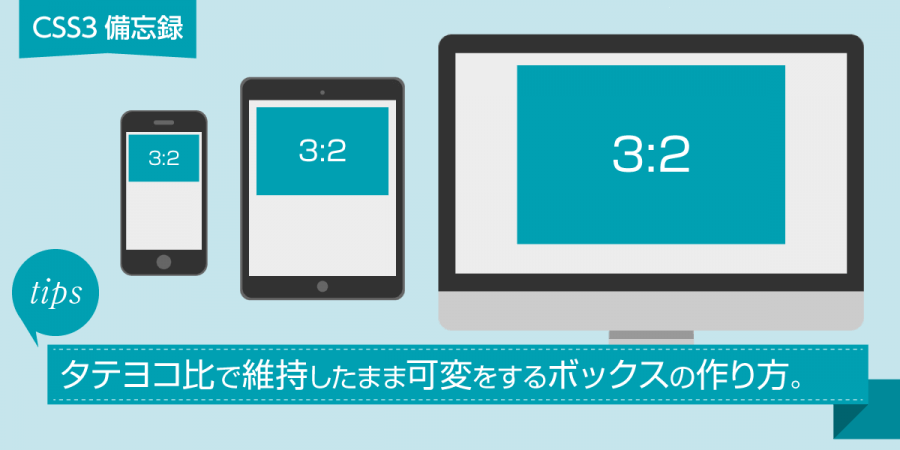
レスポンシブで使える比率を固定したボックス XTRA BLOG

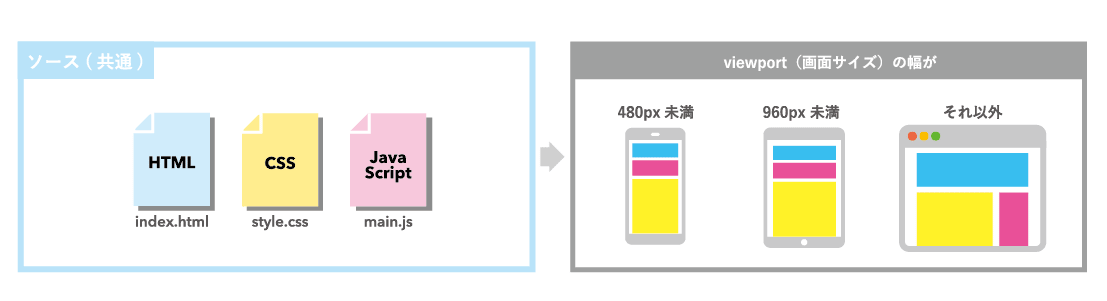
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま

CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応

cssで背景画像のサイズを変えよう!background-sizeまとめ

背景画像の拡大・縮小 → background-size ! - シンプルシンプル

CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ
 You have just read the article entitled CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/cssie-web-css.html
You have just read the article entitled CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作 - css 背
景サイズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/cssie-web-css.html

0 Response to "CSS】縦横比の異なる画像を正方形で表示する方法(IE対応込) WEB制作 - css 背 景サイズ 比率"
Post a Comment