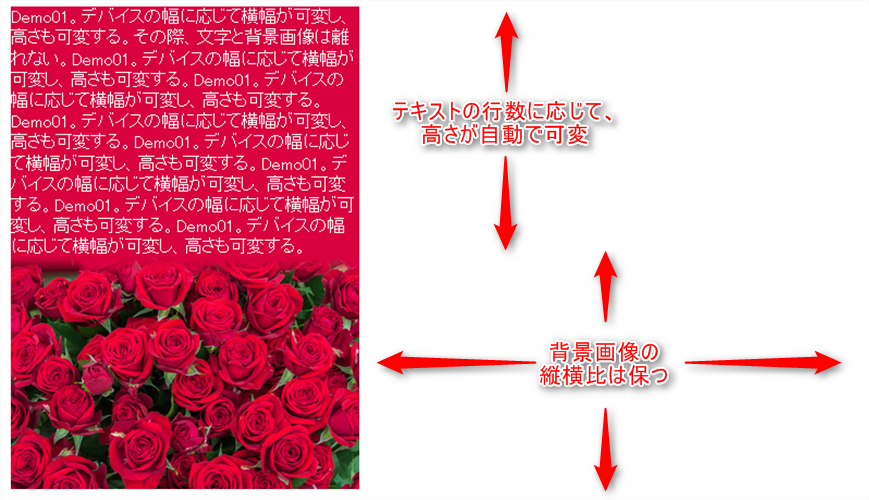
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ! - css 背景サ イズ 比率
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
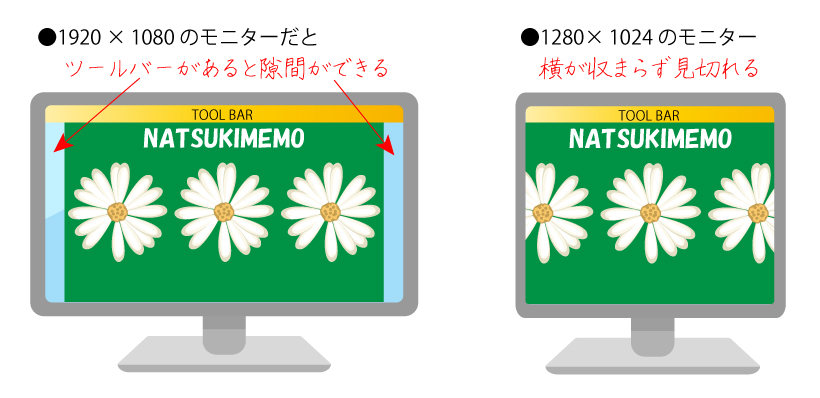
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の
Related

CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS

背景画像を縦横比維持しながらレスポンシブさせる【CSS】 - うさぴっぴWEB

縦横比固定で背景を表示 レスポンシブ - Qiita

CSS】background-colorの範囲を調整したい・半分にしたい【linear

CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP
 You have just read the article entitled 背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ! - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css_0589597470.html
You have just read the article entitled 背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ! - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css_0589597470.html

0 Response to "背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ! - css 背景サ イズ 比率"
Post a Comment