cssを書く人がブクマしておきたいジェネレーターサイト8選 アライド - css 背 景ジェネレーター
cssを書く人がブクマしておきたいジェネレーターサイト8選 アライド
CSSでストライプなどの背景パターンを作る方法|tamatuf
Related

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

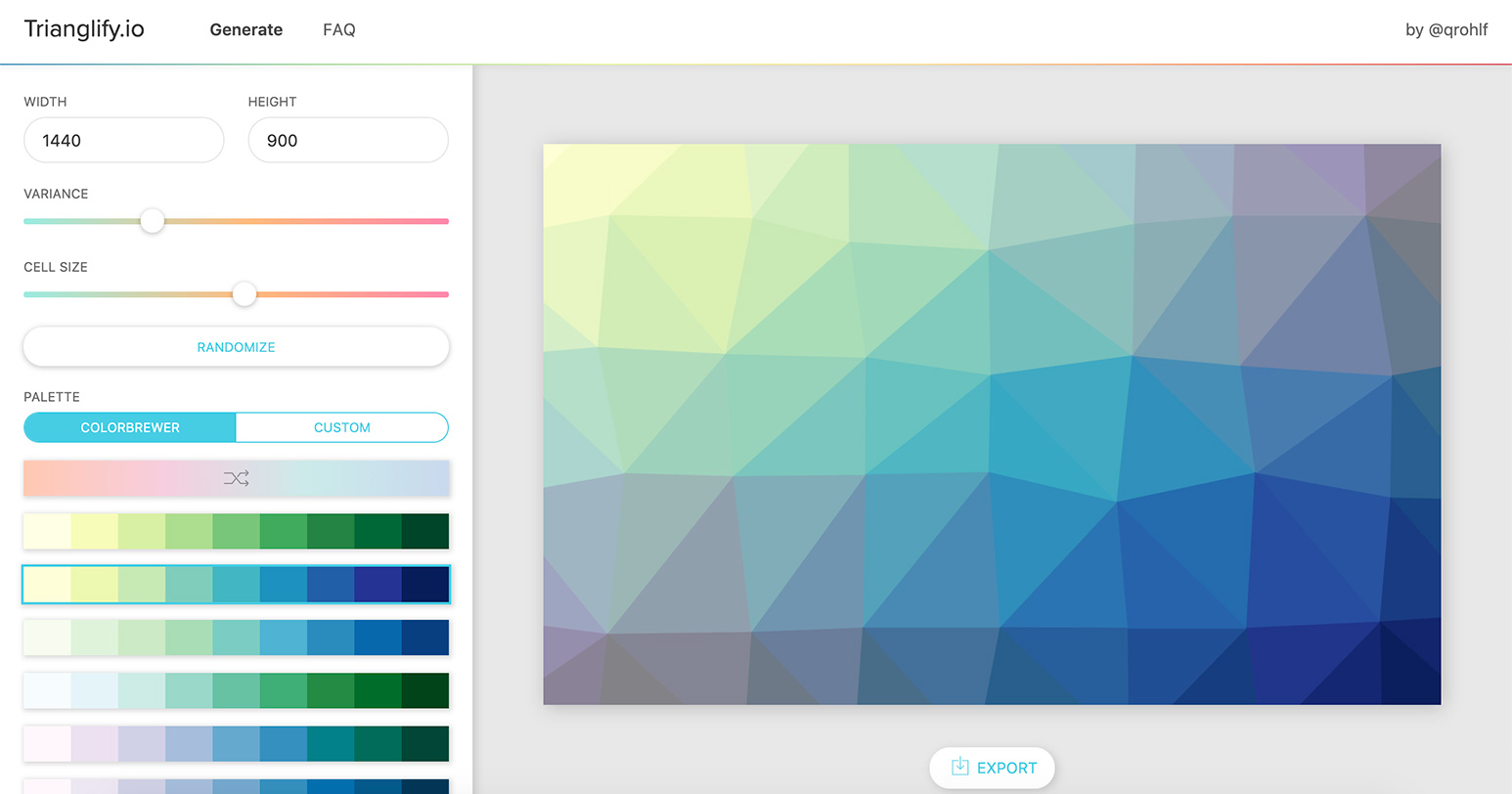
シームレスな背景パターンを作成できるジェネレーター・「Background

ブラウザー上でカスタマイズできるSVGアイコン、背景パターン

複雑なコードは不要!簡単に使えるHTML/CSSジェネレーター22選 UX MILK

CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog
![CSS] 画像を使わずにCSSだけで模様背景を表示する - VIVABlog](https://vivablog.net/wp-content/uploads/2014/06/CSSGradientswithbackground.png)
斜め線の背景を10秒で作れる斜め線背景ジェネレータ arisa.biz
CSS3 グラデーションが簡単に作れるジェネレーターまとめ Web

CSS3 グラデーションが簡単に作れるジェネレーターまとめ Web

CSSストライプ柄ジェネレーター ONE NOTES

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の
 You have just read the article entitled cssを書く人がブクマしておきたいジェネレーターサイト8選 アライド - css 背
景ジェネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css8-css.html
You have just read the article entitled cssを書く人がブクマしておきたいジェネレーターサイト8選 アライド - css 背
景ジェネレーター. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css8-css.html




0 Response to "cssを書く人がブクマしておきたいジェネレーターサイト8選 アライド - css 背 景ジェネレーター"
Post a Comment