CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo - css 背景円
CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
Related

CSS】要素の背景を2色に分けて表示する方法|Into the Program

CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN

CSSでレスポンシブな正円を作る u2013 WEBUTUBUTU

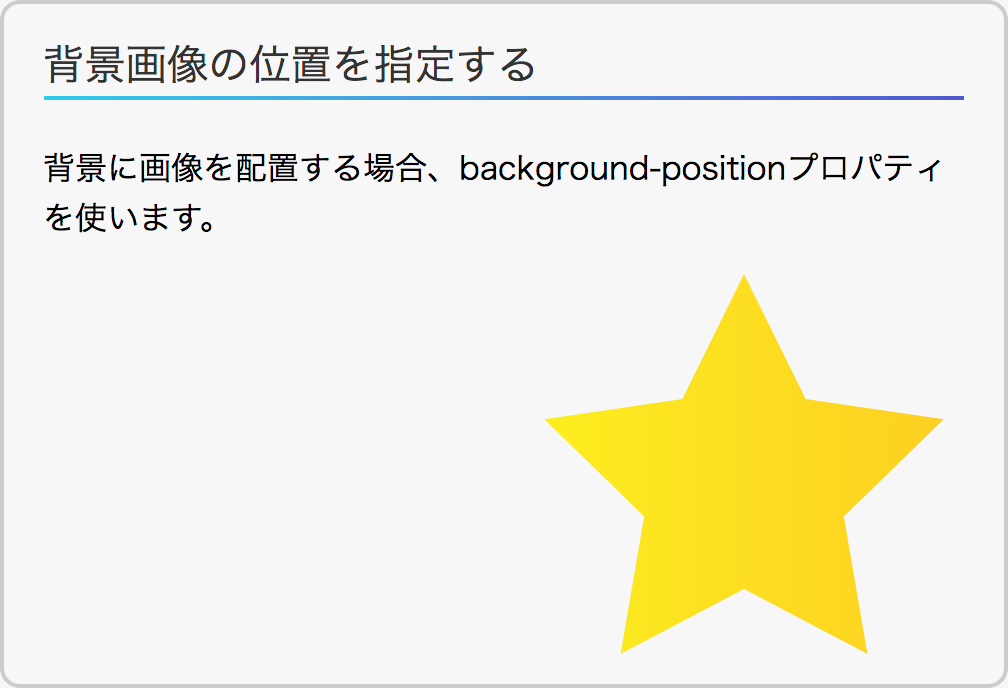
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

CSSのグラデーション(linear-gradient)の使い方を総まとめ!

radial-gradient()-CSS3リファレンス
CSS 円形に沿ったテキストを表示する方法 ONE NOTES

CSS+JS】クリックで丸い円が画面全体に広がるアニメーション|Into the

CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN

CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
 You have just read the article entitled CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-techmemo-css_0528098066.html
You have just read the article entitled CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo - css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-techmemo-css_0528098066.html


0 Response to "CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo - css 背景円"
Post a Comment