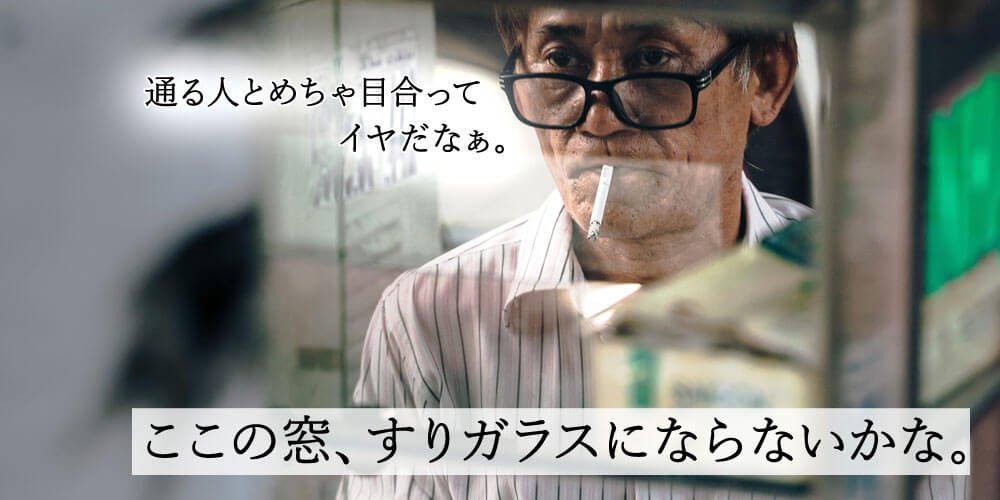
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景エフェクト
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える
Related

CSS:オンマウスでゆらゆら光る「グローエフェクトボタン」の作り方

css】画像をホバーした時のエフェクト9選!テキストの表示など crnote

絶対使える!】hoverで背景がなめらかに動くCSS画像アニメーション4選

CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color

CSS】iOS風すりガラスエフェクトを背景に実装|Fire fox、IE11対応

html/css でホバー画像のエフェクト・アニメーションを実装しよう

アニメーション背景を作成!Animated CSS Background Generator

CSS】CSS3を利用したHOVER時のエフェクト(テキストリンク) Y-hilite

CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや
![CSS]背景は固定、美しいブラーがかかった半透明のパネルやサイドバーや](https://coliss.com/wp-content/uploads-201701/2017021304-01.jpg)
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 【 HTML/CSS
 You have just read the article entitled CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
- css 背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-design-color-css_059927567.html
You have just read the article entitled CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
- css 背景エフェクト. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-design-color-css_059927567.html

0 Response to "CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color - css 背景エフェクト"
Post a Comment