画像の上におしゃれに文字やボタンをのせる方法(CSS) - css 背景テキスト 位置
画像の上におしゃれに文字やボタンをのせる方法(CSS)
CSS】画像とテキストをレスポンシブでPCで左右交互にスマホで上下に
Related

CSSで子要素の幅を親要素より大きくしてはみ出させよう! yanagiu0027s memo

CSSで左に画像を右にテキストを表示した横並びにする

CSS] CSSで背景色と文字色を半々にする方法 beeyanblog
![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

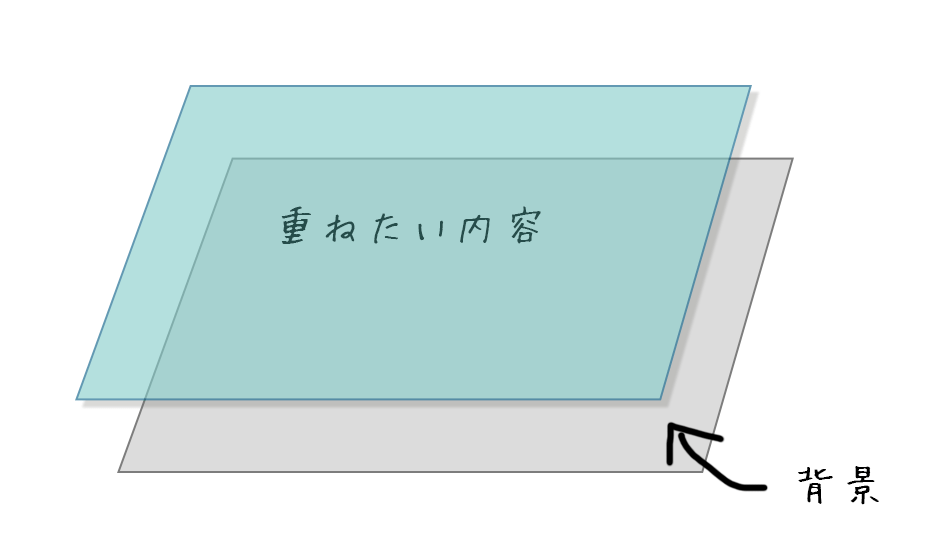
CSSで簡単!ホームページで背景画像と文字を重ねる方法 新宿のWeb

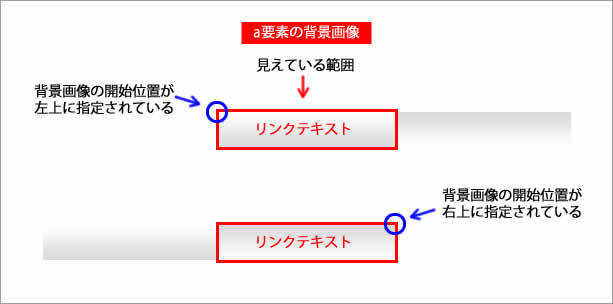
グローバルナビゲーション 背景画像の表示位置(開始位置)を変える

CSSで行ではなくテキストの後ろにだけ背景色を敷きたい! yanagiu0027s memo

css】要素をposition:absoluteで中央に配置する最新の方法(上下左右

背景画像の基準位置を指定する : CSS iPentec
 You have just read the article entitled 画像の上におしゃれに文字やボタンをのせる方法(CSS) - css 背景テキスト
位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-css_01347292044.html
You have just read the article entitled 画像の上におしゃれに文字やボタンをのせる方法(CSS) - css 背景テキスト
位置. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-css_01347292044.html



0 Response to "画像の上におしゃれに文字やボタンをのせる方法(CSS) - css 背景テキスト 位置"
Post a Comment