CSSで背景画像を縦横比を維持したままレスポンシブ対応するには - css 背景サ イズ 比率
CSSで背景画像を縦横比を維持したままレスポンシブ対応するには
background-sizeプロパティについてまとめ | Tips Note by TAM
Related

縦横比固定で背景を表示 レスポンシブ - Qiita

レスポンシブ対応】padding-topで要素の比率を保持しつつサイズを可変

CSSテクニック】ブロック要素の比率を維持しながら可変させる方法

height100vhの背景画像を縦横比を維持してレスポンシブする方法

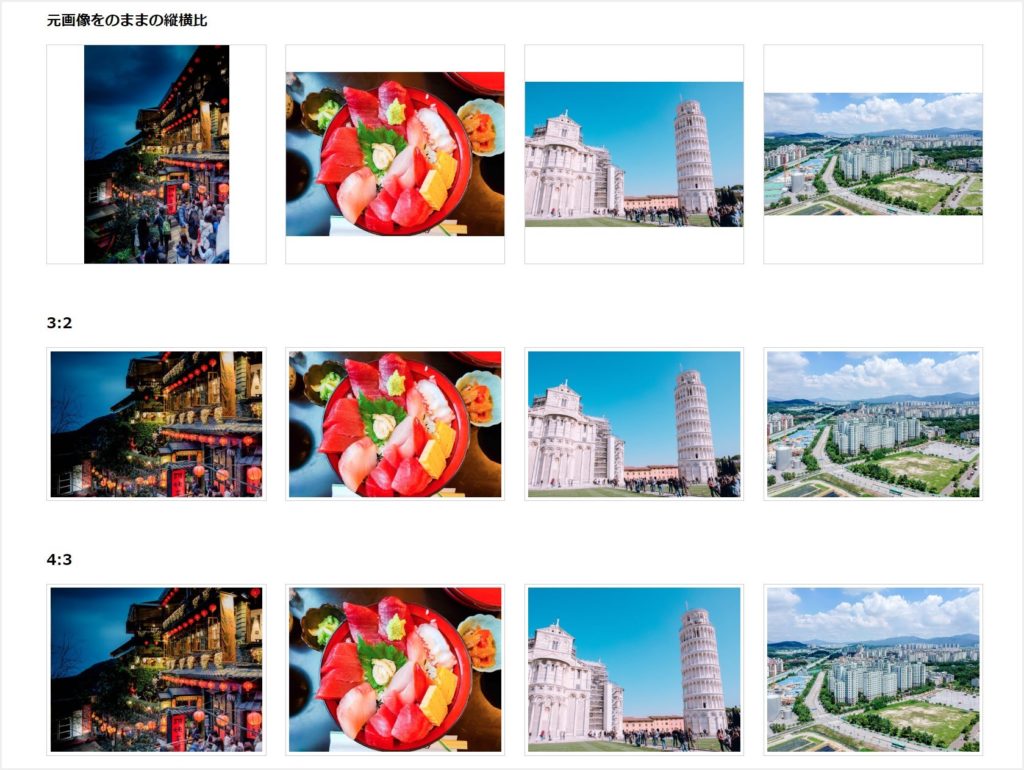
図解】CSSだけで画像の縦横比を維持したサムネイルを表示する - Qiita

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
cssで背景画像のサイズを変えよう!background-sizeまとめ

pxから%へ変換、レスポンシブコーディングのwidthの比率を計算できる

CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法

背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン
 You have just read the article entitled CSSで背景画像を縦横比を維持したままレスポンシブ対応するには - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-css_01280314295.html
You have just read the article entitled CSSで背景画像を縦横比を維持したままレスポンシブ対応するには - css 背景サ
イズ 比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2023/01/css-css_01280314295.html

0 Response to "CSSで背景画像を縦横比を維持したままレスポンシブ対応するには - css 背景サ イズ 比率"
Post a Comment