CSS animation で遊び倒す - heartbeat - - Qiita - css 背景動画 補足
CSS animation で遊び倒す - heartbeat - - Qiita
テックアカデミーさんの「はじめてのCSS入門講座」の『7-2 背景の指定
Related

CSSだけで実装可能!画面いっぱいに動画背景を表示する方法

動く背景を作る方法【cssのanimation使用】コピペOKです。 - yurhythm

CSS3で背景をフルスクリーン表示しスライドショーになる「CSS3

HTML5:videoタグの動画再生・Chromeで自動再生すると音声が鳴らない

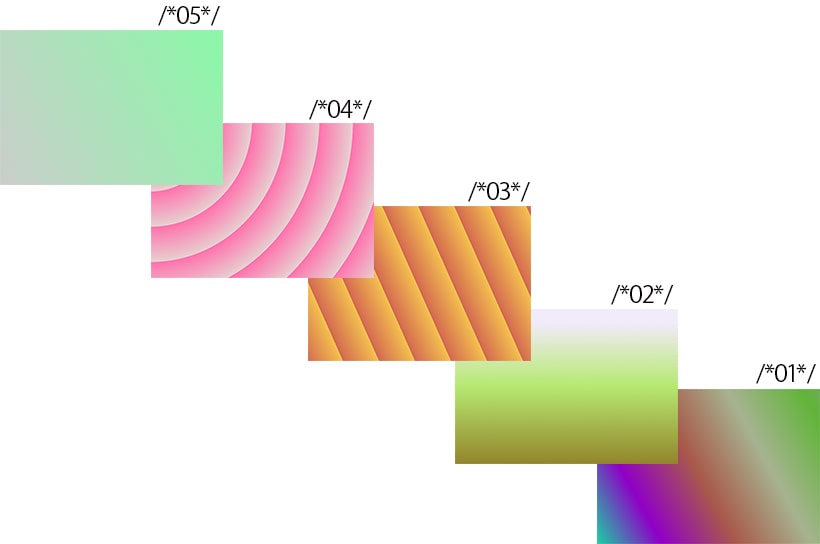
CSSで複雑なグラデーションを作る方法 l NatsukiMemo なつ記メモ of

このサンプルの補足 - YouTuber2
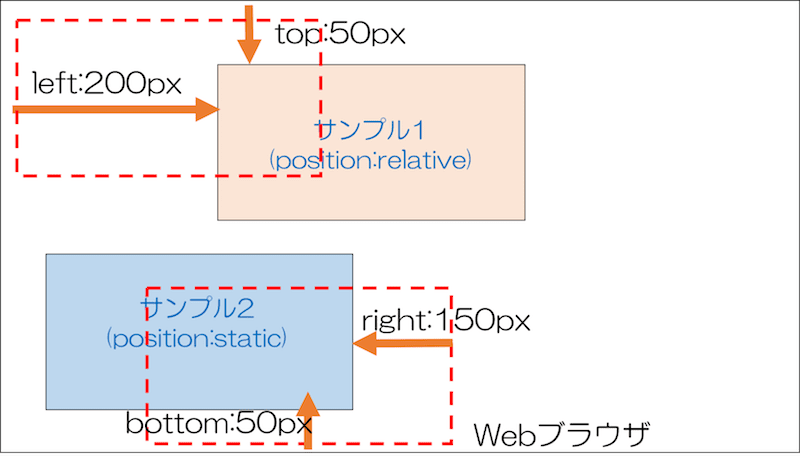
初心者向け】CSS positionで位置指定でする方法・使い方 - WEBST8のブログ

このサンプルの補足 - YouTuber2
ブログ記事に補足情報を入力するためのスタイルシート

このサンプルの補足 - YouTuber2

0 Response to "CSS animation で遊び倒す - heartbeat - - Qiita - css 背景動画 補足"
Post a Comment