jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背 景クリック
jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass 
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet
Related

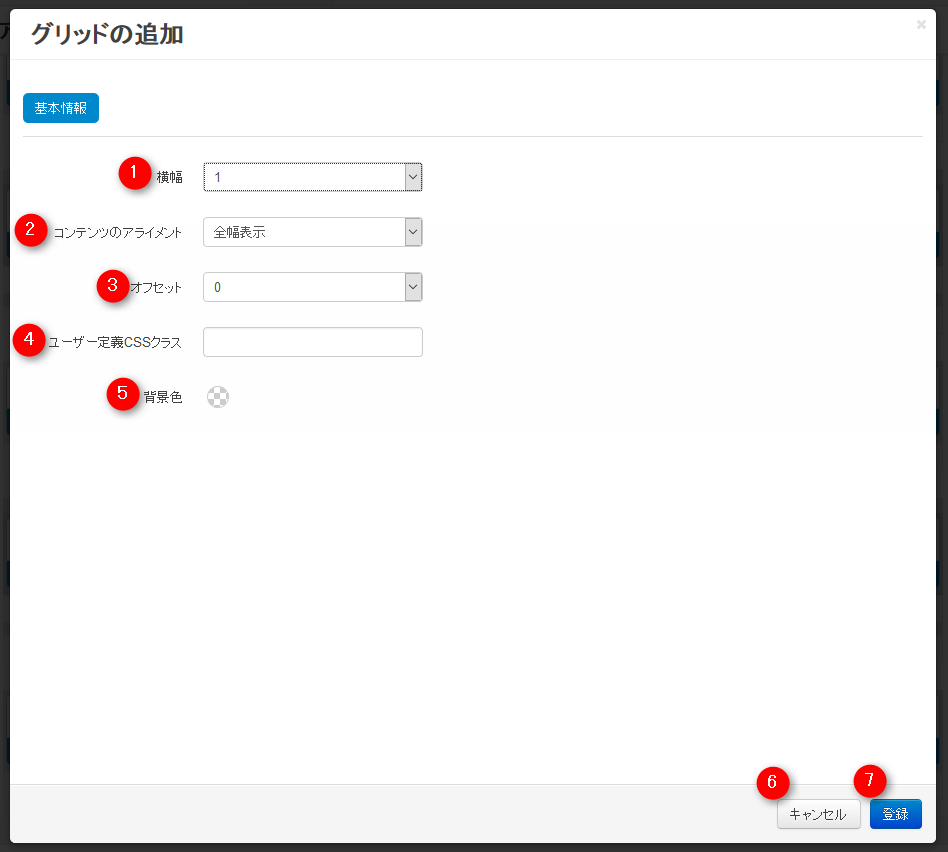
グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0

CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB

CSSだけで実装するクリックしたくなる BUTTON デザイン集 カルアカは

CSSでできるアニメーションが面白い! 【Twitterソーシャルボタン

ポップアップを背景クリックで閉じるシンプルな方法 - Qiita

クリック動作やテーブルの見出し固定などjs無しでもできるCSSの小技

HTML+CSS]タイトルをクリックすると詳細が表示される実装
![HTML+CSS]タイトルをクリックすると詳細が表示される実装](https://i.gyazo.com/db6f9bfe1dbc210c1df139b80b7a89ea.gif)
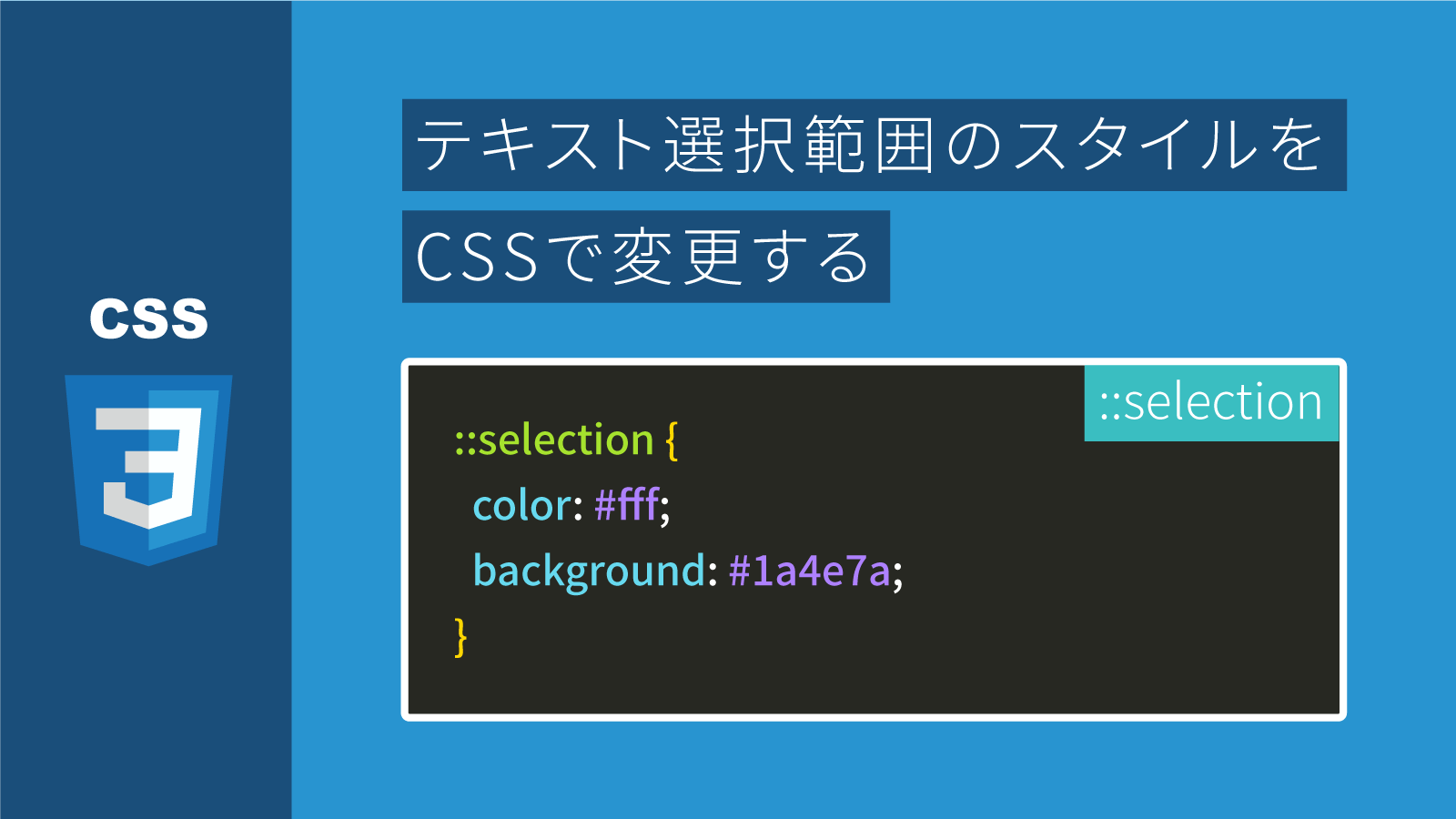
CSS】マウスカーソルで選択したテキストの色や背景色を変える方法

オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ

クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で
 You have just read the article entitled jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背
景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/jquerytoggleclass-css.html
You have just read the article entitled jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背
景クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/jquerytoggleclass-css.html

0 Response to "jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背 景クリック"
Post a Comment