height100vhの背景画像を縦横比を維持してレスポンシブする方法 - css 背景サ イズ 比率
height100vhの背景画像を縦横比を維持してレスポンシブする方法 
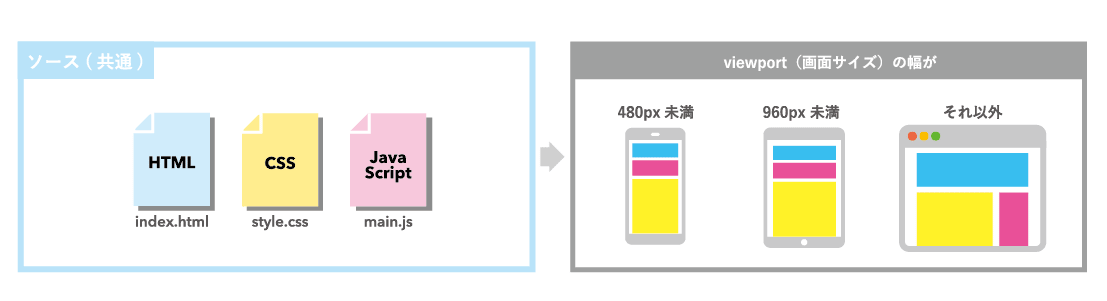
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
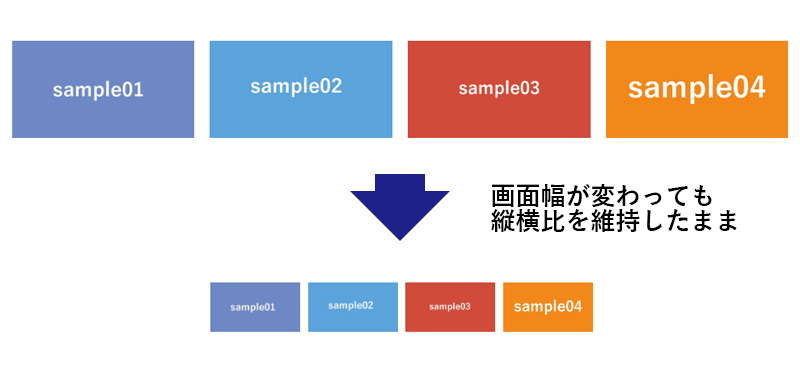
レスポンシブ】背景画像を縦横比を保持したまま可変させる話 
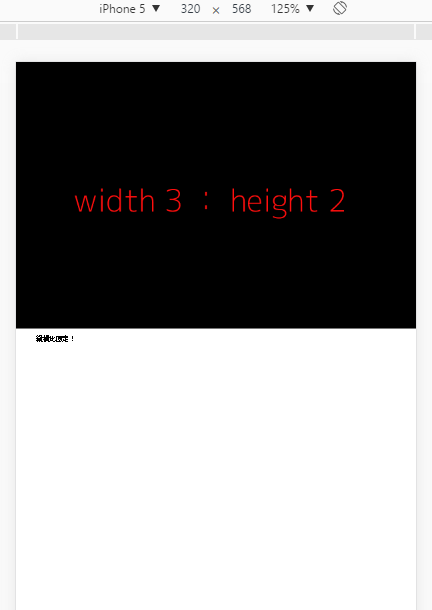
ファーストビュー画像・要素をウィンドウの高さに合わせる方法 
ファーストビュー画像・要素をウィンドウの高さに合わせる方法 
CSSで画像を表示する方法。背景指定やサイズ変更について解説 Java 
WordPressで画像のサイズをCSSで最適化してレスポンシブデザインに対応 
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し 
0 Response to "height100vhの背景画像を縦横比を維持してレスポンシブする方法 - css 背景サ イズ 比率"
Post a Comment