做一个引起极度舒适的「深色模式」,到底有多难?深色模式_新浪科技_ - css 背景全体 色
做一个引起极度舒适的「深色模式」,到底有多难?深色模式_新浪科技_ 
网络阶段之HTML - 简书
互聯解說下的前端:白色背景圖加上陰影后真是好看極了- 人人焦點
Sass学习笔记1 - SegmentFault 思否
CSS基础汇总u2014u2014点击标题跳转详细博客【学习笔记】_lilien的博客-程序员 
ショップの背景や両端に好きな色や画像の設定方法
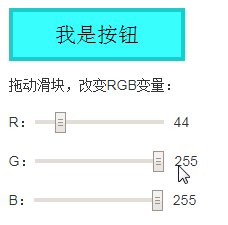
CSS前景背景自动配色技术简介« 张鑫旭-鑫空间-鑫生活
后台背景主题更改- FastAdmin问答社区
互聯解說下的前端:白色背景圖加上陰影后真是好看極了- 人人焦點
党团工作】】文学院团总支2020年12月团课顺利展开_本系动态_文学院
什么背景颜色+ 字体颜色+ 字体+ 字号组合最适合屏幕阅读? - 知乎
ps抠图换背景(ps抠图换白底教程)_视觉癖


0 Response to "做一个引起极度舒适的「深色模式」,到底有多难?深色模式_新浪科技_ - css 背景全体 色"
Post a Comment