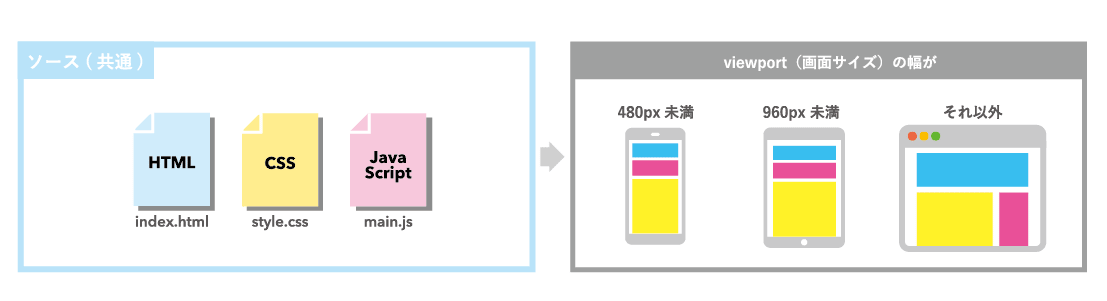
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま - css 背景サイズ 比率
画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
スマホ対応に役立つ。背景画像を縦横比そのままでレスポンシブ対応する
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
CSSで背景画像の比率を保ったままブラウザのサイズに合わせる方法 
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接 
0 Response to "画面サイズのレスポンシブデザインはなぜ必要? 対応が必須となったいま - css 背景サイズ 比率"
Post a Comment