CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景カラー 透 明
CSSのみで背景パターンを実現する方法(7種類サンプル)
CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの
Related
![CSS]デザイナーには透明に見えてしまう背景を実装するスタイルシートの](https://coliss.com/wp-content/uploads-201702/2017061201.gif)
CSSで枠線(border)を透明・半透明にするには?透明化できない原因と

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

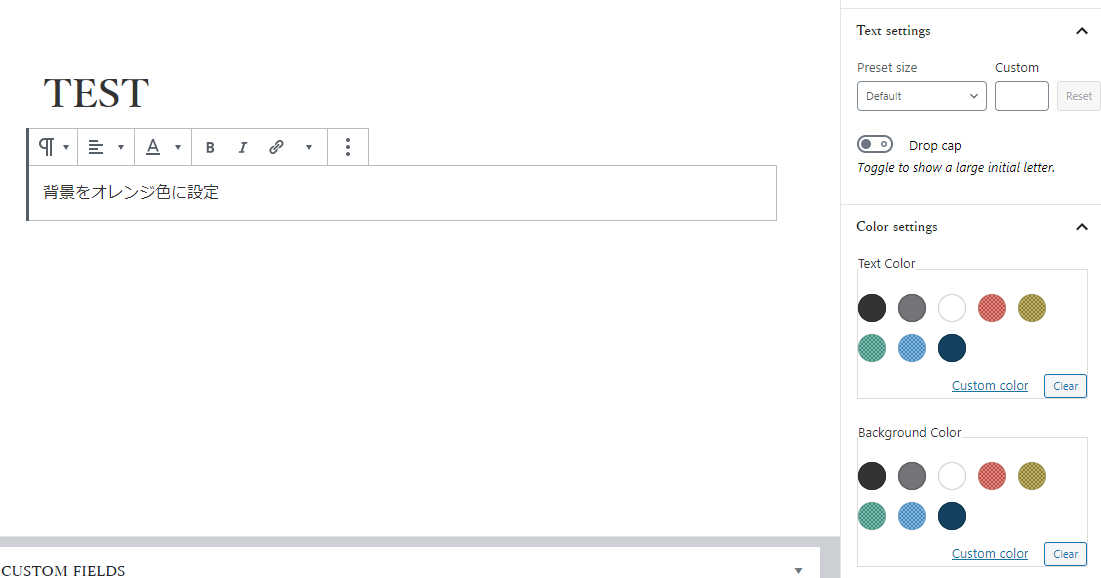
WordPressで color や background プロパティで色や背景色をデザイン

rgba, transparentを使った色と透明度の指定方法

CSSでストライプなどの背景パターンを作る方法|tamatuf

background-color 透明css css u2013 Vnfp

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

css】線形グラデーションを背景に配置できるlinear-gradient()の使い方

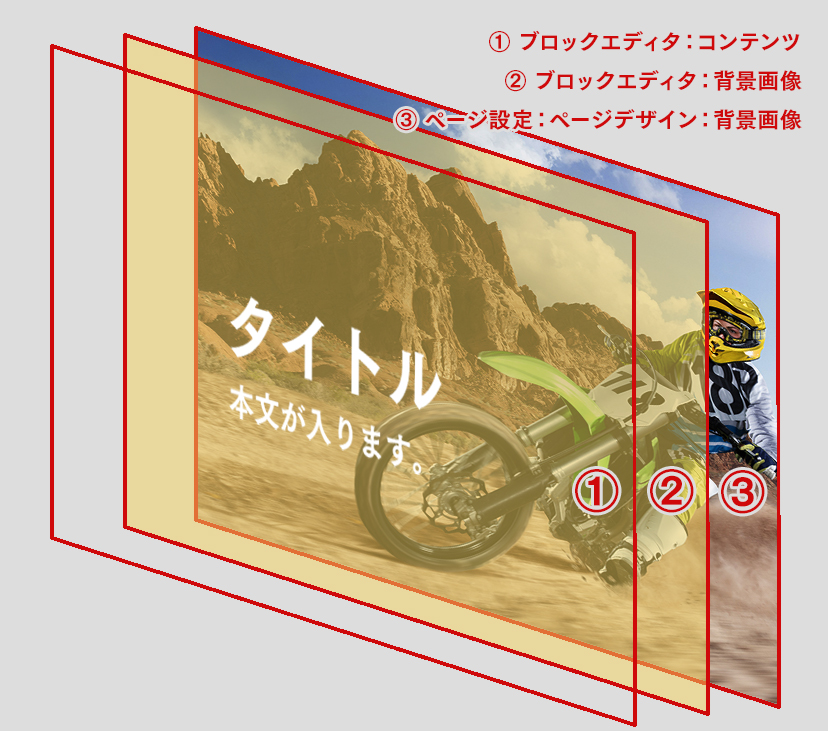
写真と半透明画像を重ねてページトップが華やぐ!デザイン小ワザ|成果
 You have just read the article entitled CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景カラー 透
明. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css7-css_01088415480.html
You have just read the article entitled CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景カラー 透
明. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/11/css7-css_01088415480.html

0 Response to "CSSのみで背景パターンを実現する方法(7種類サンプル) - css 背景カラー 透 明"
Post a Comment