CSSのみで実装するキャプションエフェクト 20 - NxWorld - css 背景エフェク ト
CSSのみで実装するキャプションエフェクト 20 - NxWorld
JSとCSSで落ち葉をひらひらと舞わせるエフェクトを実装する方法 
css】画像をホバーした時のエフェクト9選!テキストの表示など crnote
クリックで波紋を出すエフェクト(Ripple Effect)実装メモ - Qiita
CSS】3D transformsでコロッとなるエフェクトを作る - bagelee 
【見たことない】hoverで『グラデーション背景画像』CSS 
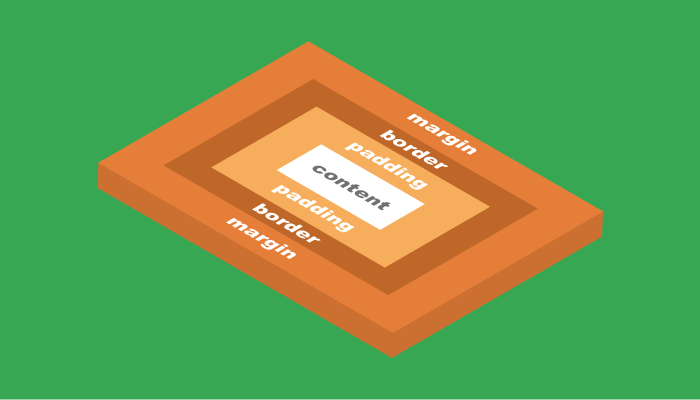
CSSのボックスモデルを理解する アールエフェクト
CSS】ボタンから波紋が広がっていくエフェクトを実装する方法 webdev 
css】画像をホバーした時のエフェクト9選!テキストの表示など crnote
Webはここまで進化中!コピペもできるHTML/CSS参考スニペット84個 
css3アニメーションのレパートリーがきっと増える!動きの参考になる22 
CSSで美しいネオンライトのエフェクトをテキストやボタン、ボーダーに 
0 Response to "CSSのみで実装するキャプションエフェクト 20 - NxWorld - css 背景エフェク ト"
Post a Comment