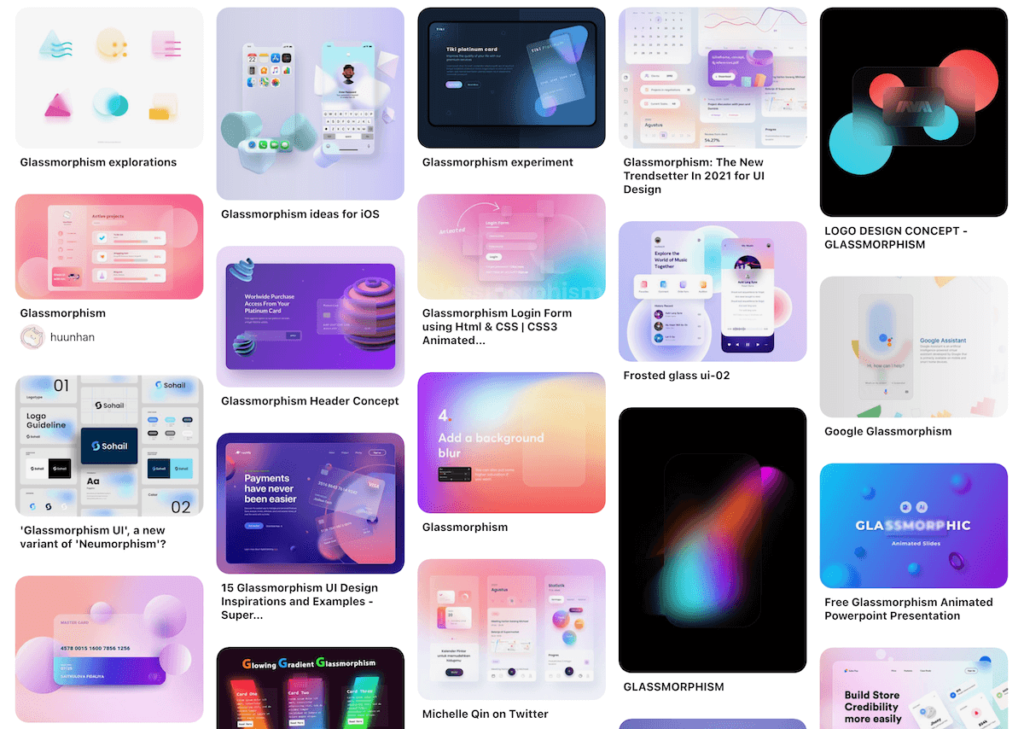
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景効果
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
2020年度末のCSS総まとめ!有用でオススメな覚えておくべき新仕様を 
CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素 
アニメーション背景を作成!Animated CSS Background Generator 
Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech
ブラウザ上で簡単ぼかし効果!background-blur.jsを使ってみた 株式 
WordPressの背景画像を追加、編集、カスタマイズする方法
CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応した 
CSS】backgroundプロパティの使い方を徹底解説! creive
CSSのみでパララックス効果をつける Designmemo(デザインメモ 
0 Response to "Glassmorphism】ガラス風のエフェクトをCSSで実装する方法 webdev.tech - css 背景効果"
Post a Comment