CSSで自由にdivとかHTML element をクリップ/トリミングする方法と - css 背 景トリミング
CSSで自由にdivとかHTML element をクリップ/トリミングする方法と
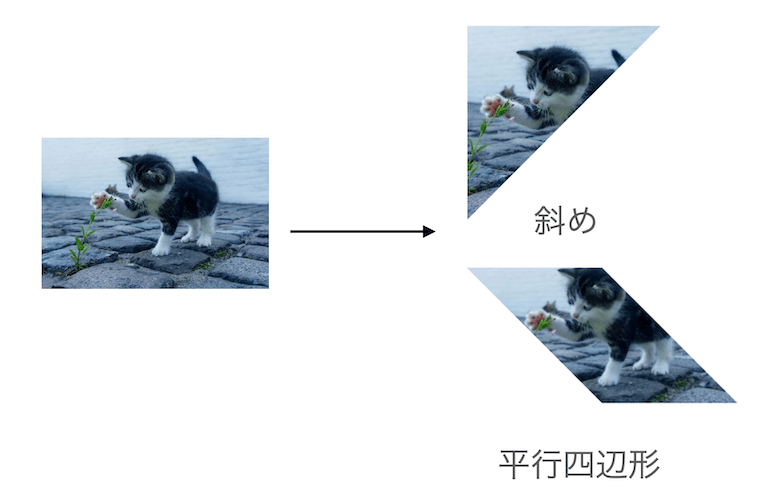
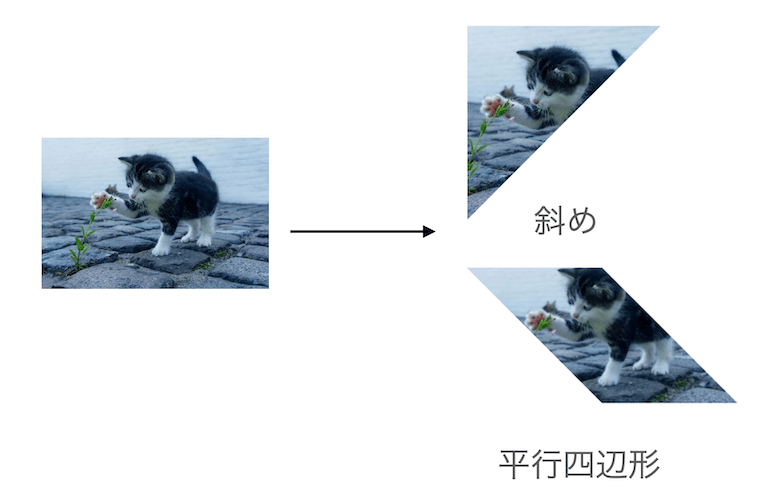
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSSでimg画像をトリミングしたい! object-fitの使い方【IEにも対応】
画像をCSSでトリミングする様々な手法まとめ ahalog u2013 Web Blog
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
IE対応】CSSで画像のトリミング
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSS】画像をトリミングして表示する!「object-fit」の使い方 - 電脳情報局
CSSで画像をトリミングする方法を解説! Qumeruマガジン
CSSだけで画像のトリミングができる[object-fit]プロパティ Web ![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All ![CSSだけで画像をトリミング(切り抜き)する方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/4/3/0/8/7/imagetrimming.jpg)
0 Response to "CSSで自由にdivとかHTML element をクリップ/トリミングする方法と - css 背 景トリミング"
Post a Comment